Come Discover our New Contact Us Section!
Written by katrina bertacci on

For those of you who have migrated from GoodBarber 2 to the new version, GoodBarber 3, you may have noticed that the Custom section wit the 4 templates (Contact Us, About, URL and HTML) does not exist anymore.
In it's place we created the HTML section that allows you to choose between and HTML and URL template. But what about the About and Contact Us template?
Many of you have been asking where to find these sections, don't worry, we haven't forgot them, we just decided to rebuild them completely to make even easier to use, now the configuration of the settings is very similar to that of the CMS sections :)
Today we present the new Contact us section, it has just been published and it's ready for you to use it in your apps!
In it's place we created the HTML section that allows you to choose between and HTML and URL template. But what about the About and Contact Us template?
Many of you have been asking where to find these sections, don't worry, we haven't forgot them, we just decided to rebuild them completely to make even easier to use, now the configuration of the settings is very similar to that of the CMS sections :)
Today we present the new Contact us section, it has just been published and it's ready for you to use it in your apps!
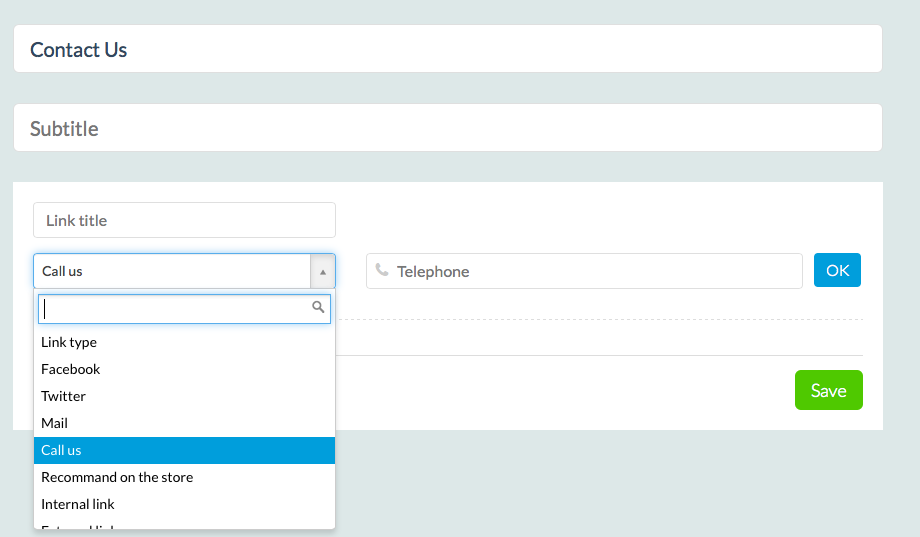
How does it work?

To add this new section to your app, all you have to do is add it and name it, then you can begin adding all your contact information, starting with Twitter, Facebook and any other type of link that may be useful to your users, all the way to your email and phone number.
Don't forget to add the option "recommend on the store" with a link to the stores. This way you have a great chance to encourage your users to give you some stars in the App Store or on Google Play.
Don't forget to add the option "recommend on the store" with a link to the stores. This way you have a great chance to encourage your users to give you some stars in the App Store or on Google Play.
And the design?

Before it was quite complicated to personalize the design of this section if you did not know some html language.
Now our designers created a graphic interface with which you can personalize the look of this section, just like the for other sections.
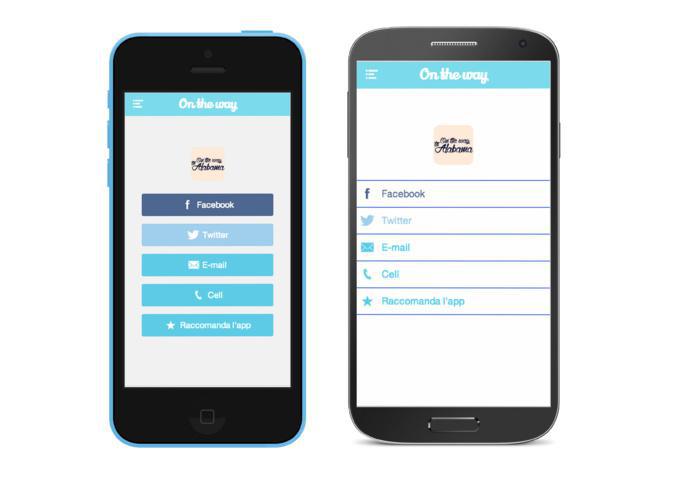
You start off with 2 template options, of course these are completely customizable.
In the first option you have a series of call to action buttons and in the second one, the contact option are displayed in a list.
As usual you can personalize these templates from the menu Design > Advanced > Contact Us section.
You can change the color of the buttons or of the icons in the list, the separators (for the second template) and you can choose whether to display an icon or not.
The color of the Facebook and Twitter buttons are by default the ufficial colors of their websites, to change the color you need to use the Settings API.
Here is an example of what the new templates look like:
Now our designers created a graphic interface with which you can personalize the look of this section, just like the for other sections.
You start off with 2 template options, of course these are completely customizable.
In the first option you have a series of call to action buttons and in the second one, the contact option are displayed in a list.
As usual you can personalize these templates from the menu Design > Advanced > Contact Us section.
You can change the color of the buttons or of the icons in the list, the separators (for the second template) and you can choose whether to display an icon or not.
The color of the Facebook and Twitter buttons are by default the ufficial colors of their websites, to change the color you need to use the Settings API.
Here is an example of what the new templates look like:
Now all you have to do is add this section and update your app in the stores :)
Ps: Keep an eye on our blog to be among the first to know about all the new features and options we are launching.
Ps: Keep an eye on our blog to be among the first to know about all the new features and options we are launching.
 Design
Design