Design update: a new template for the Articles section of your GoodBarber App
Written by Marie Pireddu on

As you may have noticed with all the (many) design updates, at GoodBarber we strongly believe that design and the experience delivered to your users contribute to your success. Whether you own content apps or eCommerce, you probably use an Articles or Blog section. So we have good news for you! We released another beautiful and innovative template just for you.
This brand new list template for your Articles section, not only looks stunning but also brings you additional cool features and much more possibilities, both on the content side and on the design side.
Check out our video below to see how it looks and read below for more details on this new template.
What's new with this template?
So, on the Content/Feature side, you have now much more possibilities compared to the other templates:
You can learn more about which tokens can be used in this online help
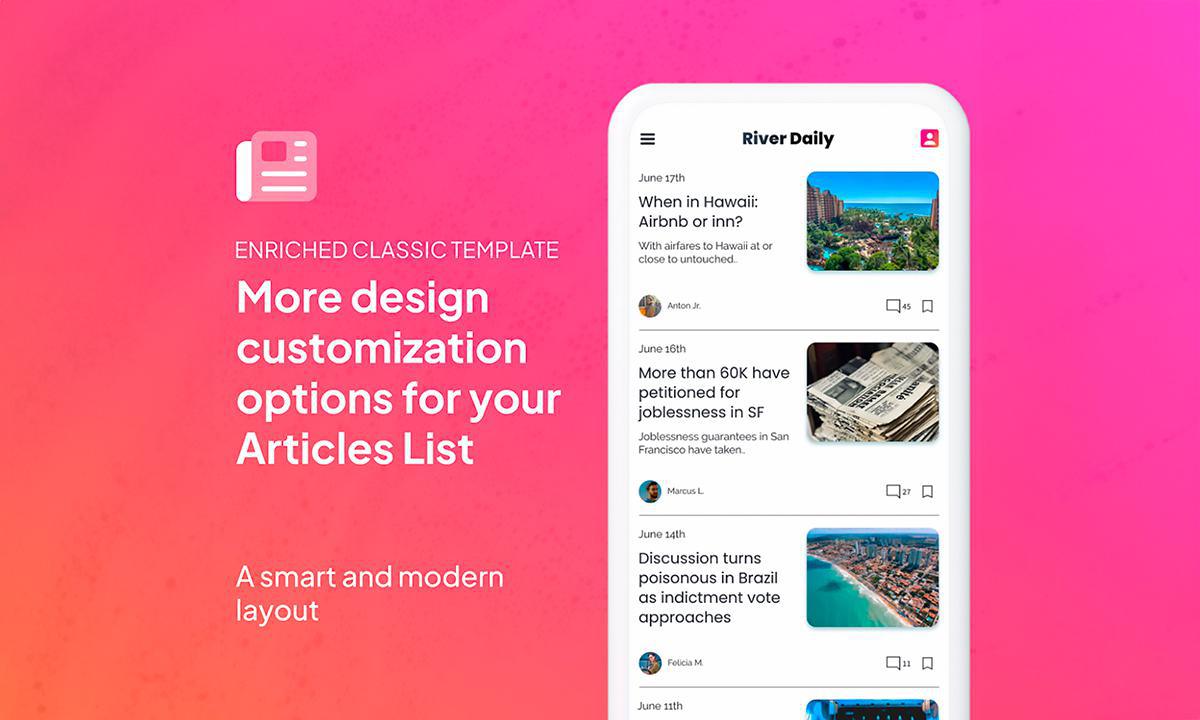
- You can add token info above the title, below the title, and at the bottom of the cell
- Possibility to add the author and their avatar :)
- There are no more limits on the title. The title is now displayed in its entirety.
- The main actions, bookmarks, and comments are displayed directly in the list. By browsing the list of your articles, your users will be able to see the number of comments and comment on your articles, but also bookmark or share them with one click.
As you can see, this template is perfect if you create fresh and regularly updated content.
You can learn more about which tokens can be used in this online help
On the Design side, this new template offers a smart and modern layout.
This layout adapts to whether or not you are using or not margins in the app (the margin creates a "frame" around the content elements). As you can see in the video above, no matter the settings the design is always beautiful and uniform. You can read more about how we manage margins on our Design System page Finally, it’s not just a new template. With this one, you benefit from a new generation of cells that follows all the main principles of our design system. This cell is more clever and customizable than any of our previous templates.
This layout adapts to whether or not you are using or not margins in the app (the margin creates a "frame" around the content elements). As you can see in the video above, no matter the settings the design is always beautiful and uniform. You can read more about how we manage margins on our Design System page
How to apply this template?
If you want to use this new template in your app, it's easy! Go to the menu My App > Structure > and choose the section to which you want to apply the template. Then click on List of Articles. You can now choose and set your Enriched Classic template.
 Design
Design