Design update: a new template for the details of your Map sections
Written by Muriel Santoni on

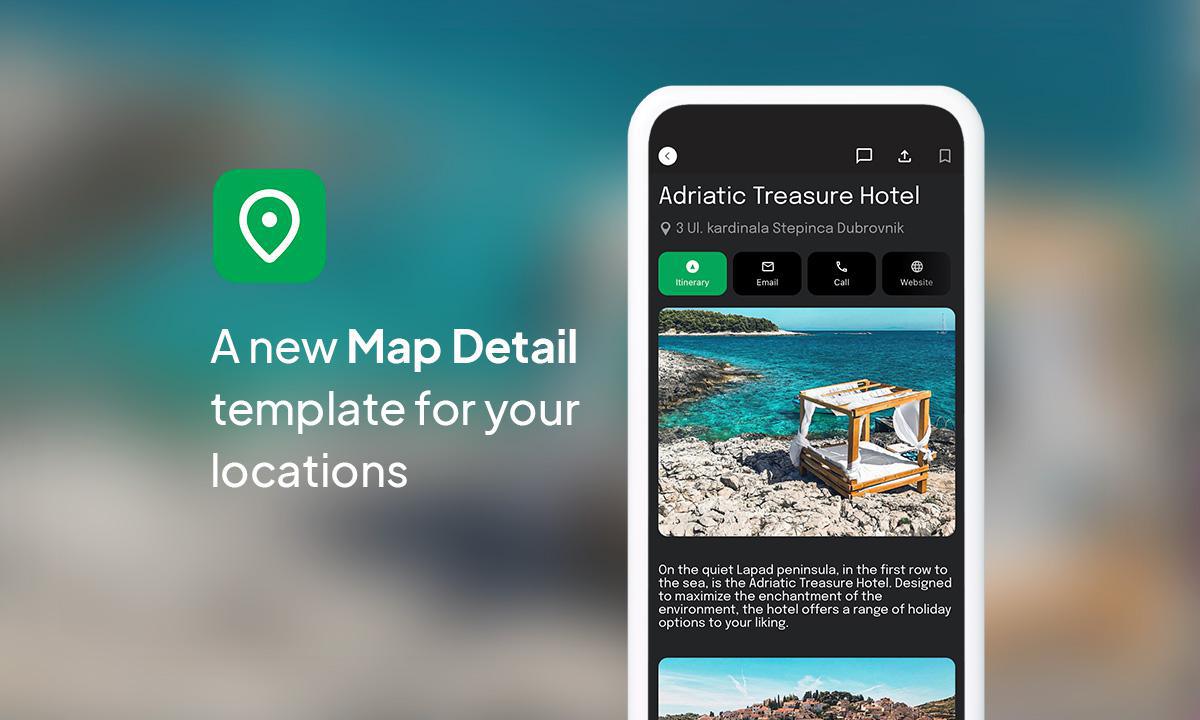
It's with great excitement that we present to you today our brand new detail view template for the Map section: the ToolBar Up Classic Template. Modern, elegant and intuitive, it redefines the way you can present location details in your application.
The ToolBar Up Classic Template stands out for its contemporary design and clever animation. As soon as you view the details of a location, you'll see the action buttons positioned at the top of the page, just below the title. However, what really makes this template special is the subtle animation that occurs when you scroll down the page. As you scroll down, the action buttons move to the bottom of the screen so that they remain within easy reach at all times.
The ToolBar Up Classic Template stands out for its contemporary design and clever animation. As soon as you view the details of a location, you'll see the action buttons positioned at the top of the page, just below the title. However, what really makes this template special is the subtle animation that occurs when you scroll down the page. As you scroll down, the action buttons move to the bottom of the screen so that they remain within easy reach at all times.
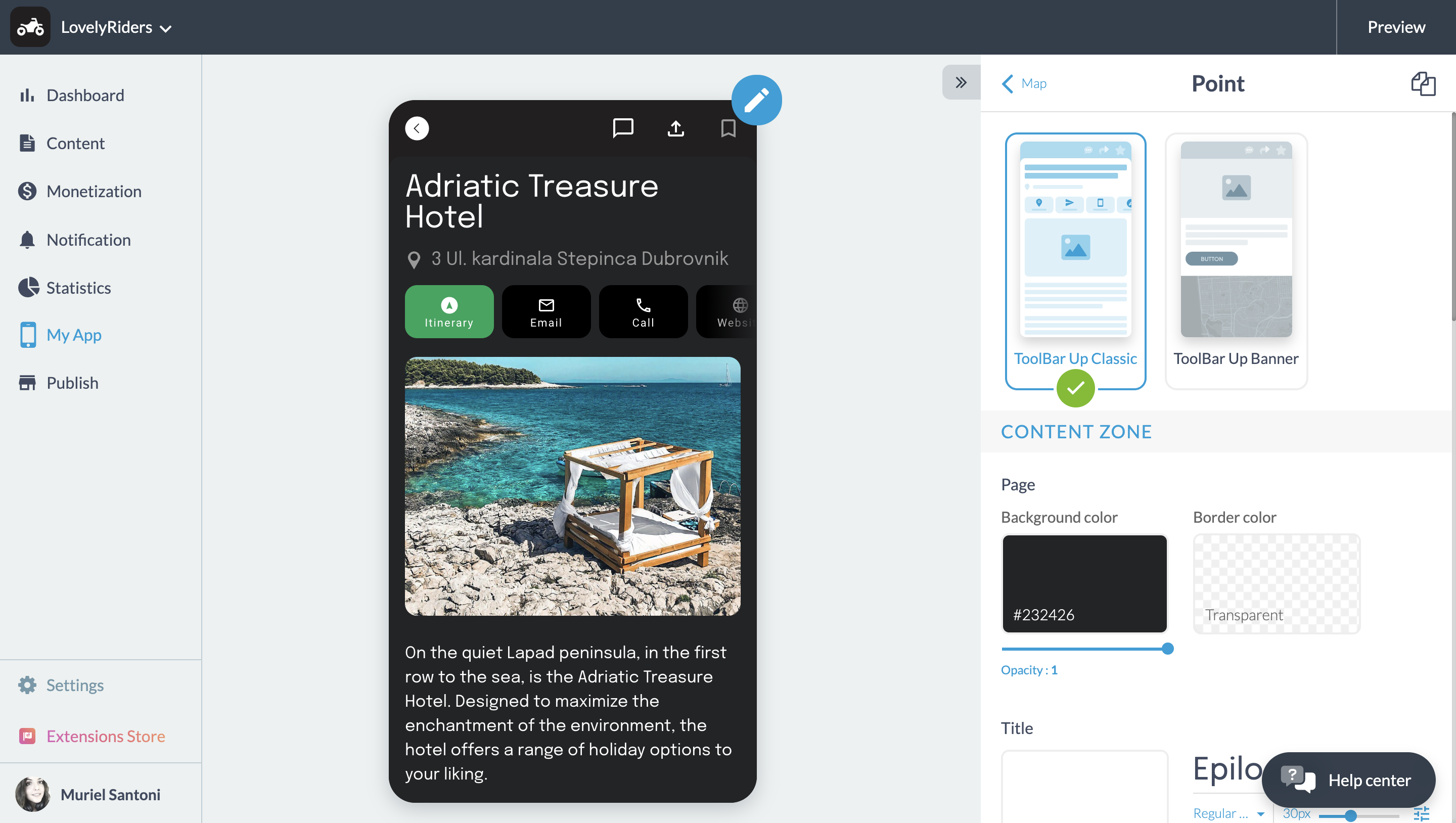
Of course, as with all our templates, the ToolBar Up Classic template is fully customisable. You can adjust colours, fonts, images, and even define button actions as you see fit, so that they align perfectly with your application's visual identity. You're free to shape every aspect to create a truly unique user experience.
How do you apply the template in your application?

In your back office, go to the My App > Structure menu. Then choose the Map section to which you want to apply the ToolBar Up Classic template, or create a new one. Then choose the details view. All that's left is to select the ToolBar Up Classic template and set its parameters.
Now your new template has been applied to your application!
 Design
Design