Design Update : A stunning new template for your Map section
Written by Marie Pireddu on

As we focus on providing you a tool that is guaranteed to provide an optimal user experience in your app, we've released a few design updates and new feature features.
The latest one: a new template for your map section. Not only is this template a brand new way to navigate between your map view and locations list view but it is also packed with other cool features.
In addition to this fluid and instinctive navigation, this template is innovative as it will allow your users to access information and perform actions directly from the list of your locations, before even having to consult the details of these locations.

With this brand-new template, your user can now
- navigate two different ways between the map and the location list
- directly add a location to their favorite
- view in a slideshow all the photos of a location, directly in the location list view
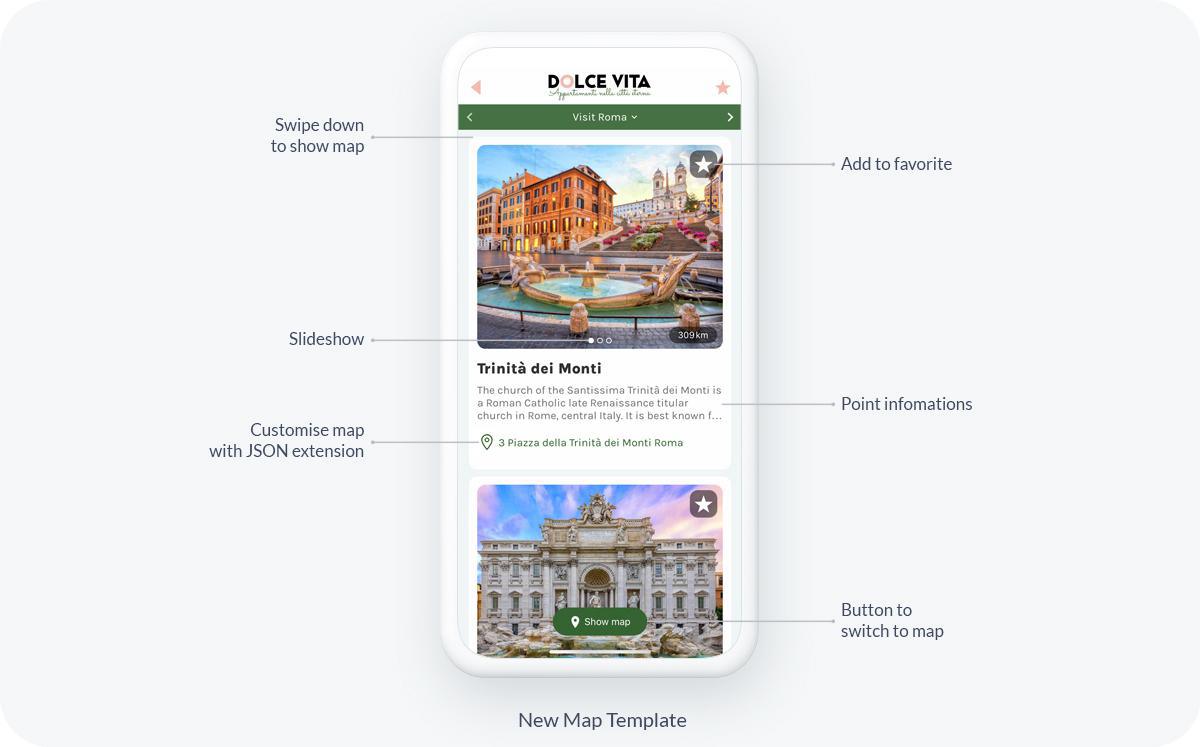
Two ways to navigate between Map and Location list
1) A floating navigation button to switch between the two views:
With this new template, your users will now see a "Show Map" button in their list of locations. By simply clicking it, they will display the map of your locations. They can get back to the list view, by clicking on the "Show List" button. The button can be customized from the editing panel of the section.
2) Swipe down from the list of locations
The second way to view the map, it is to swipe down from the top part of the screen. To switch back to the list view, a simple swipe-up motion will do.
With this new template, your users will now see a "Show Map" button in their list of locations. By simply clicking it, they will display the map of your locations. They can get back to the list view, by clicking on the "Show List" button. The button can be customized from the editing panel of the section.
2) Swipe down from the list of locations
The second way to view the map, it is to swipe down from the top part of the screen. To switch back to the list view, a simple swipe-up motion will do.
As you can see, this new template offers a new, modern and beautiful way to present your list and map of points of interest.
Now for the cool extra features included in this template:
Add location to favorite
First, your users can now add the location to their favorite directly from the list view, by clicking the Favorite icon displayed at the top right corner of the thumbnail of the location.
Now for the cool extra features included in this template:
Add location to favorite
First, your users can now add the location to their favorite directly from the list view, by clicking the Favorite icon displayed at the top right corner of the thumbnail of the location.
Slideshow
Still, without leaving the list view of your locations, your users can view all the photos of the location thanks to the slideshow.
Still, without leaving the list view of your locations, your users can view all the photos of the location thanks to the slideshow.
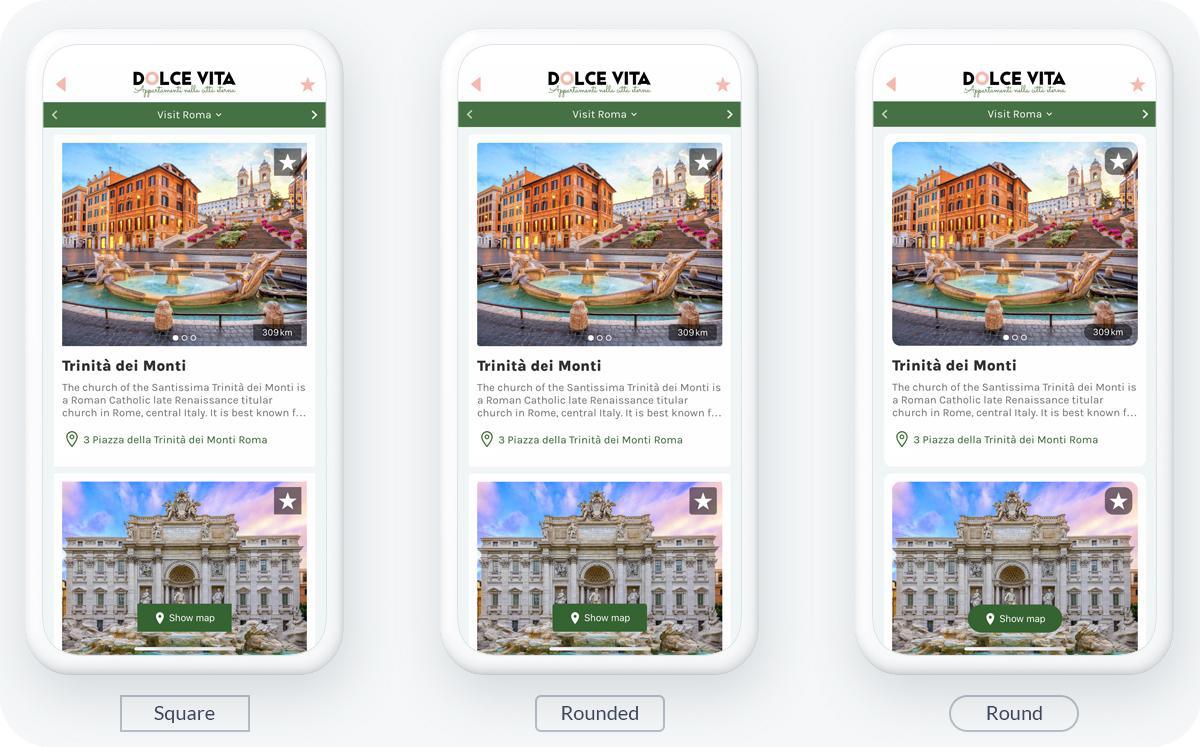
Beautiful design options for your map section

In line with our Design System, we released the feature Element Style and the round effect on thumbnails and cells a few months ago. Thanks to these element styles, you will be able to modernize the design of your app by applying rounded edges to widgets and sections.
This applies perfectly to your map section. It allows you to present the slideshow of all the illustrations of your locations in the best way possible. With the round shape, you'll give your app a fresher, modern look.
This applies perfectly to your map section. It allows you to present the slideshow of all the illustrations of your locations in the best way possible. With the round shape, you'll give your app a fresher, modern look.
You can learn more about our design system and the best practice to follow here.
Now for the developers here, a little "pro tip" ;)
You can customize your icons with the advanced edition extension . This free extension gives you direct access to configuration files allowing you to further customize your app. Once you've installed the extension, under the menu Design & Structure > Sections > in the Structure (right side menu), click on the three dots of your map section. A sub-menu will appear, click on </> JSON. You'll land on the JSON editing panel. You can now customize your icons.
To keep the visual coherence of your app and follow the guidelines of our Design System, the customization of the icon will be applied everywhere the icon is called in the app. For example, if you customize the Favorite icon, let's say change it from the star shape icon to a heart shape icon, this applies in the other sections of your app where you have access to favorites, like blog articles, photos, etc.
Now for the developers here, a little "pro tip" ;)
You can customize your icons with the advanced edition extension . This free extension gives you direct access to configuration files allowing you to further customize your app. Once you've installed the extension, under the menu Design & Structure > Sections > in the Structure (right side menu), click on the three dots of your map section. A sub-menu will appear, click on </> JSON. You'll land on the JSON editing panel. You can now customize your icons.
To keep the visual coherence of your app and follow the guidelines of our Design System, the customization of the icon will be applied everywhere the icon is called in the app. For example, if you customize the Favorite icon, let's say change it from the star shape icon to a heart shape icon, this applies in the other sections of your app where you have access to favorites, like blog articles, photos, etc.
 Design
Design