How to use our 6 new browsing modes?
Written by GoodBarber Team on

Hello guys, last week we introduced the new release of GoodBarber Salvador . In this release you can find more than 50 innovative features. We will detail the main one in some articles and Friday Talks.
Today, we're starting with the 6 new awesome browsing modes and a classical "how to" use them, with some tips and tricks ;)
Today, we're starting with the 6 new awesome browsing modes and a classical "how to" use them, with some tips and tricks ;)
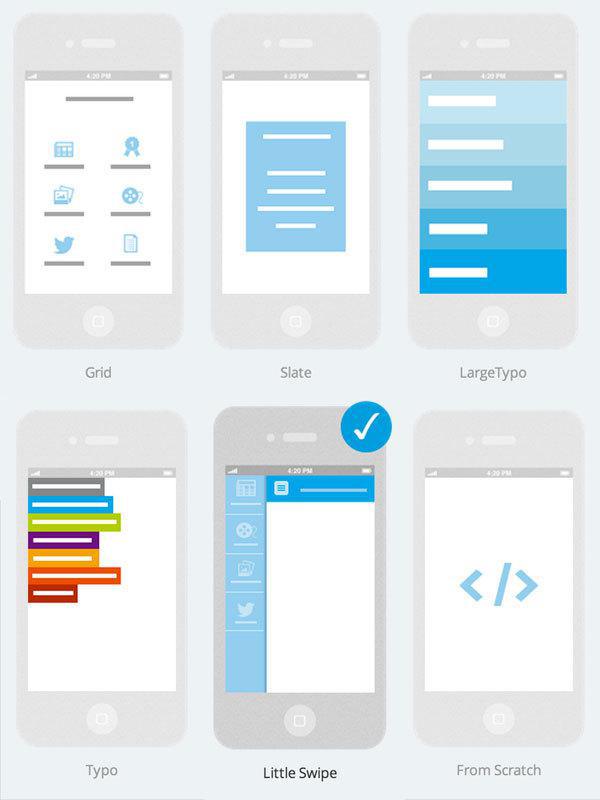
6 new browsing modes
In your backend, you will not find 3 but 9 browsing modes! Select the best one for your application.
- Little swipe: with big icons, it gives a pretty good look to your application.
- Typo: Colorful, you can select the color of your sections and add a picture to the background to make it look stunning.
- Large typo: Same idea but you don't have an image in the background. Your text takes all the screen, clear and big.
- Grid: Big icons with a new disposition, it takes all the screen.
- Slate: Elegant and innovative, it takes all the screen with an image in the background. A mix between the mode Typo and Grid.
- Scratch: Let your creativity take over. Do what you want, as you want.
All this new modes are innovative and creative.
They will look so good in your beautiful app ;)
- Little swipe: with big icons, it gives a pretty good look to your application.
- Typo: Colorful, you can select the color of your sections and add a picture to the background to make it look stunning.
- Large typo: Same idea but you don't have an image in the background. Your text takes all the screen, clear and big.
- Grid: Big icons with a new disposition, it takes all the screen.
- Slate: Elegant and innovative, it takes all the screen with an image in the background. A mix between the mode Typo and Grid.
- Scratch: Let your creativity take over. Do what you want, as you want.
All this new modes are innovative and creative.
They will look so good in your beautiful app ;)
How to use them?
- Little swipe: you can use it with 5 or more sections.
Try to match properly the name of your section with the icon.
It is very important to have icons which are understandable to everyone.
Try to match properly the name of your section with the icon.
It is very important to have icons which are understandable to everyone.

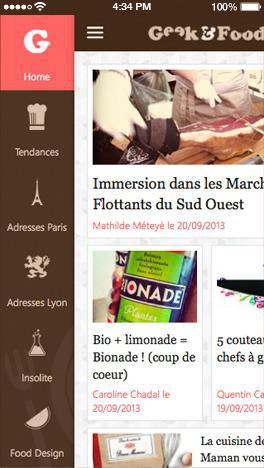
- Typo: you can use this mode with 5 or more sections.
First of all, select either an image or color for the background. We advise you to select a picture.
Then, match the colour of your navigation with the one of your picture.
Let your creativity stand out. But don't forget to match also the color and image as close as possible to the theme of your application. An harmonious application is a beautiful app ;)
First of all, select either an image or color for the background. We advise you to select a picture.
Then, match the colour of your navigation with the one of your picture.
Let your creativity stand out. But don't forget to match also the color and image as close as possible to the theme of your application. An harmonious application is a beautiful app ;)

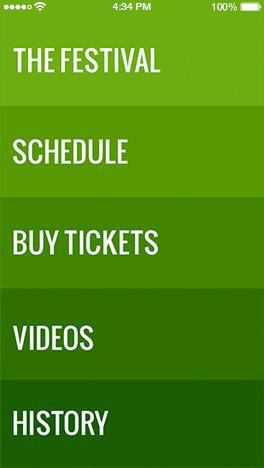
- Large typo: you can use it with only 5 sections.
This mode emphasizes your sections with a variation of colors.
We provide a tool called pantonizer. It creates automatically a gradient from a colour of your choice.
In our example, it is a film festival.
⚠ Use the pantonizer to keep an harmony for the color.
If you want to change it, keep in mind which theme you've selected and with which colours.
This mode emphasizes your sections with a variation of colors.
We provide a tool called pantonizer. It creates automatically a gradient from a colour of your choice.
In our example, it is a film festival.
⚠ Use the pantonizer to keep an harmony for the color.
If you want to change it, keep in mind which theme you've selected and with which colours.

- Grid: you can use it with 4, 6 or 9 sections.
This mode is also full screen. With these icons, the navigation is very explicit right from the launch of the app.
This mode is also full screen. With these icons, the navigation is very explicit right from the launch of the app.

- Slate: I suggest you use it with 4 or 5 sections.
This mode is perfect for a static app, for example an app showing the program of an event or a restaurant app.
This mode is perfect for a static app, for example an app showing the program of an event or a restaurant app.

- Scratch: As its name suggests it, you start from zero.
Write your own HTML5 code. A little wizard allows you to generate links to your sections.
⚠ This mode is really made for developers only :)
Write your own HTML5 code. A little wizard allows you to generate links to your sections.
⚠ This mode is really made for developers only :)

Enjoy ;)
 Design
Design