Maps management on PWAs: choose your provider
Written by Muriel Santoni on

You may not know it, but recently Google has changed its pricing policy for its Map services. Previously completely free, the use of Google Maps is now subject to billing, and it may impact you if you reach a certain rate of use on your PWA.
Explanations.
Display a map, how does it work?
When you have a map in your app, two elements are displayed:
the points you created thanks to the GoodBarber CMS
the base map, coming from an external provider
The provider can be different depending on the way you want to distribute your app: on iOS, Android or on the Web. On the native side, for iOS the maps are managed independently by Apple, and for Android the provider is obviously Google Maps. On the other hand for the Progressive Web Apps it’s possible to choose between several providers and this is the development we are announcing today.
There are not a lot of map providers in the market and new uses are giving location data more and more value. If those services were previously free, pricing is now applied in most cases. With this in mind, it was essential for us to give you the opportunity to choose the provider that best suits you between two market institutions: Google Maps and Mapbox.
Let’s see in details what differentiates them.
Google Maps

You'll find all the details here
Google Maps uses the principle of the sliding map to display its maps. It’s based on the assembly of “tiles” to display the map. The map is divided into a small picture of 256 px per side. It’s called and generated with a flow that depends on the zoom level and on the user’s navigation. It’s the classic way of displaying maps on the web.
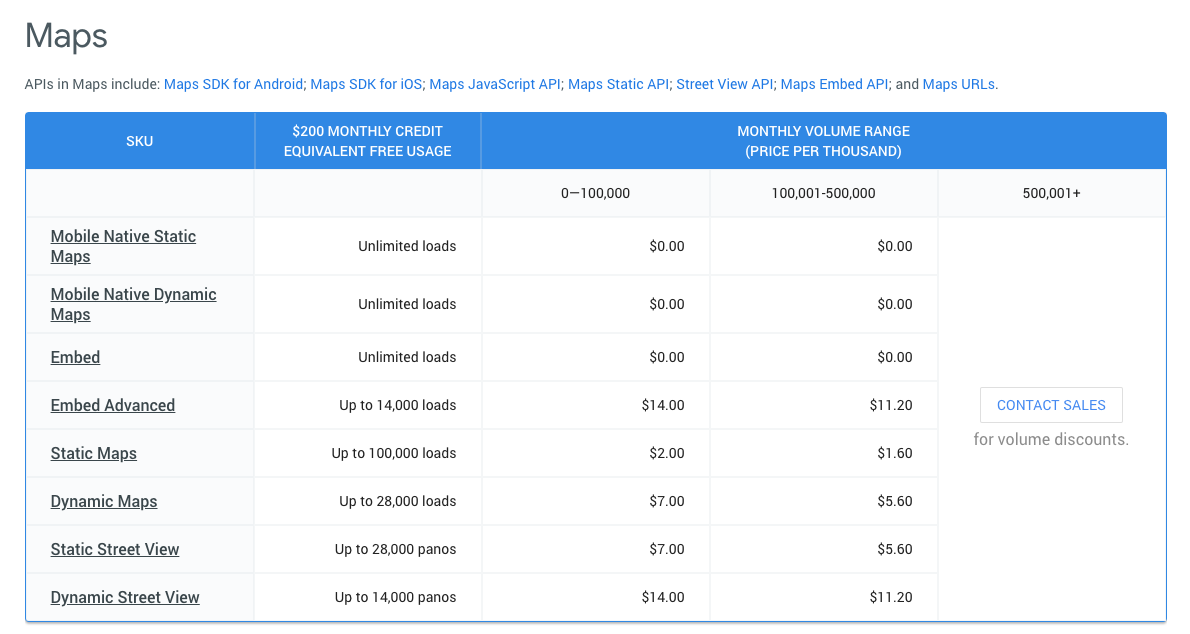
To display maps on your PWA, we use the Dynamic Maps API which became a paid option. As you can see on the following picture, the pricing applies on the number of map loads. Google offers a monthly $200 credit which equals to 28 000 loads. Beyond this limit, it will cost $7 per 100 000 additional loads.
According to Google, this is how loads are accounted:
It was really important for us to give you the opportunity to choose another map provider, which offers rates that differ somewhat from those of Google.
Mapbox

You'll find all the details here
Mapbox is a map provider who, unlike Google maps, uses vector tiles giving a smooth and fast aspect to the map displays. Tiles are no longer pictures, but files containing each geographic point, the data needed to describe the elements that match it with the vector plots.
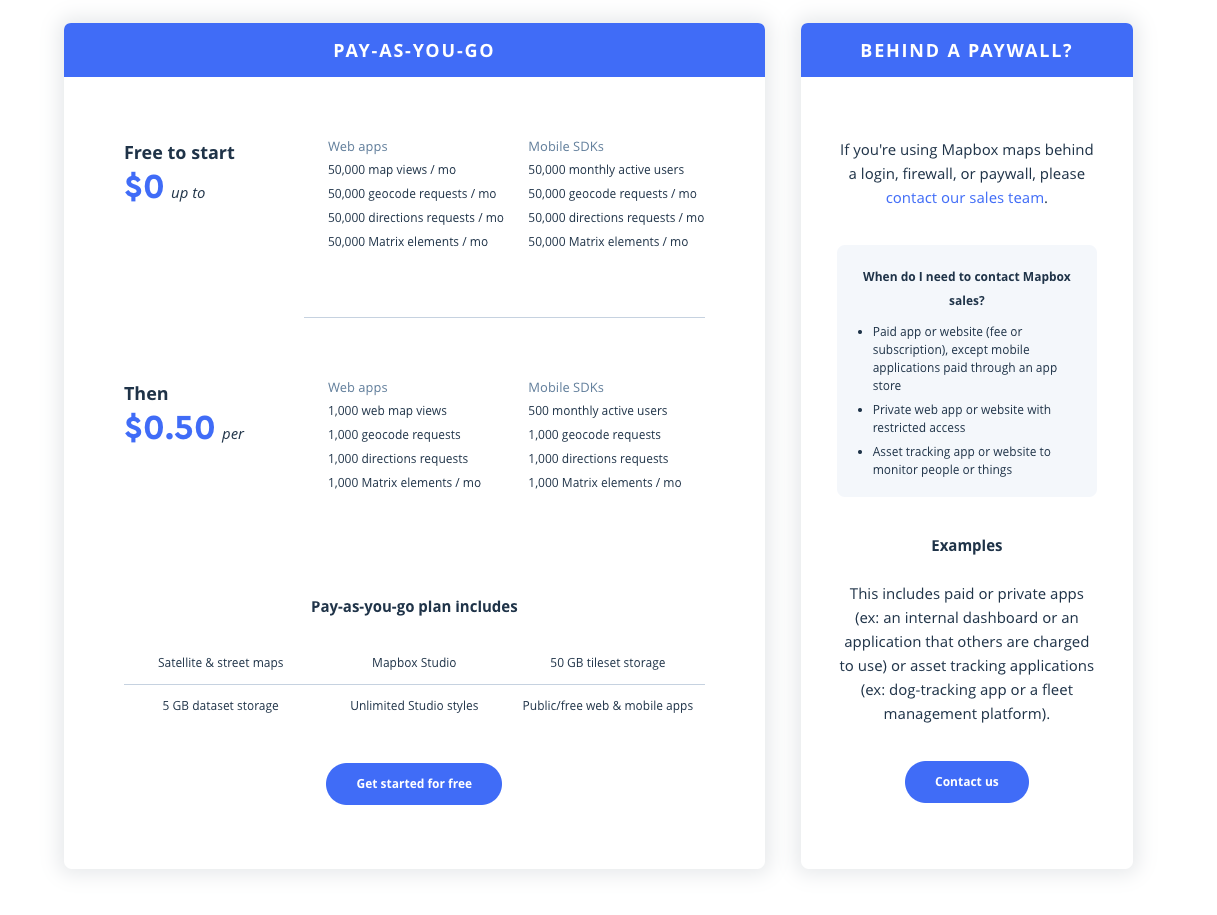
Regarding the pricing, Mapbox uses about views and not loads. 50 000 views per month are offered, beyond this, it will cost $0,50 per 1 000 additional views.
According to Mapbox, “a single map view is recorded when four tiles are loaded in the viewport.”
You will understand that each map provider is different, both in terms of the techniques used for the display of maps, services offered, but also pricing options. We offer you the option to change your provider at your leisure, with one click from the back office.
How to choose your map provider?

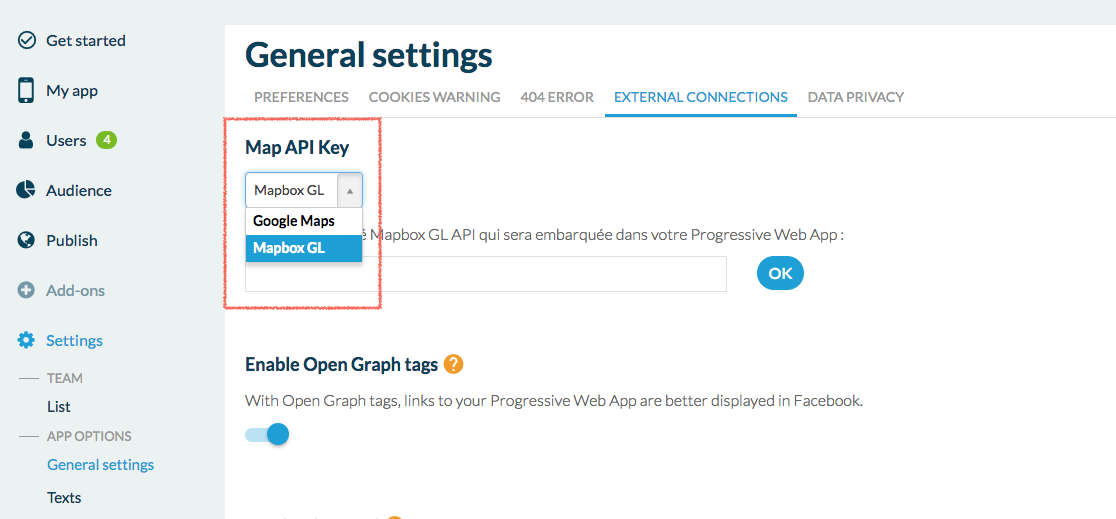
In your backoffice, go on the menu:
Settings > App options > General settings
then, choose the tab External Connections. Here you find a drop down menu that allows you to choose between Google Maps and Mapbox.
 Design
Design