Modernize your article lists with the new immersive template
Written by Muriel Santoni on

As you know, at GoodBarber we strongly believe that design and the experience delivered to your users contributes to your success. Whether you own content apps or eCommerce, you probably use an Articles or Blog section. So we have good news for you!
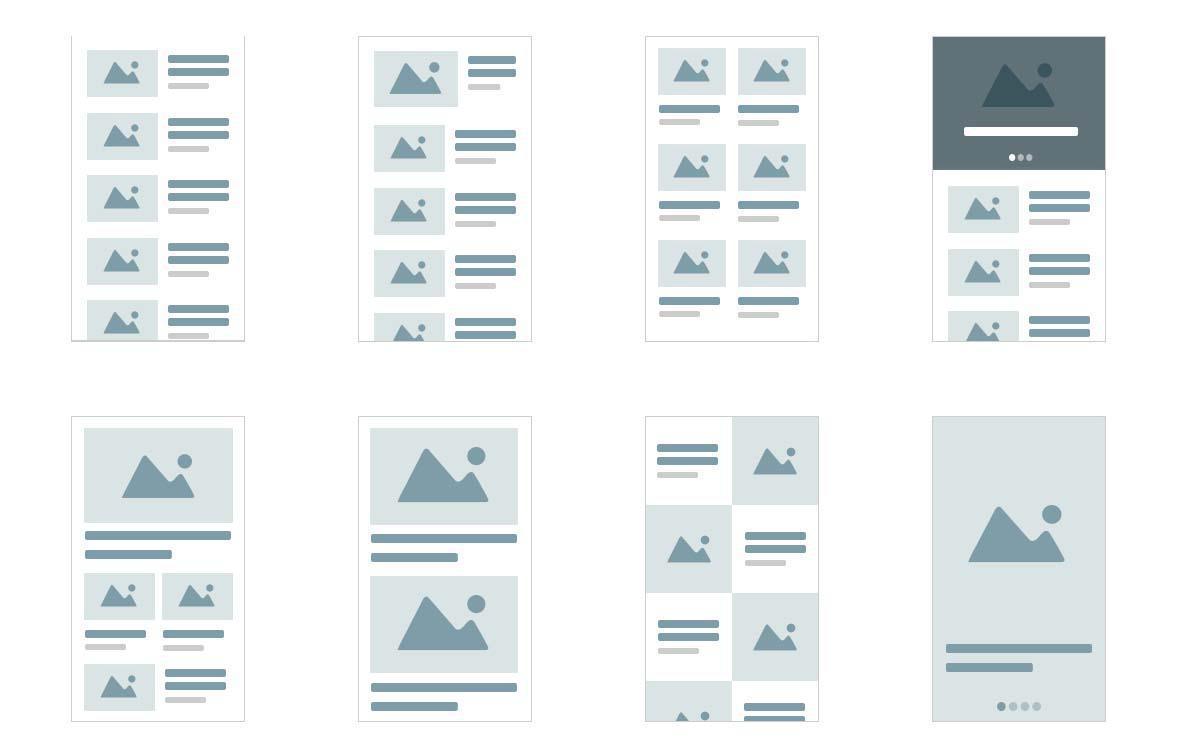
Until now you had the possibility to choose between 8 different templates for your article listings. These templates allow you to highlight your content whatever your domain. Lists, images more or less highlighted, there was already an abundance of choice.
Until now you had the possibility to choose between 8 different templates for your article listings. These templates allow you to highlight your content whatever your domain. Lists, images more or less highlighted, there was already an abundance of choice.

Today, we offer a brand new template to complete this catalog. This template is modern, current, and especially immersive. It aims to extend the duration of navigation of your users through micro-interactions that will simplify their actions.
An immersive design for your article lists

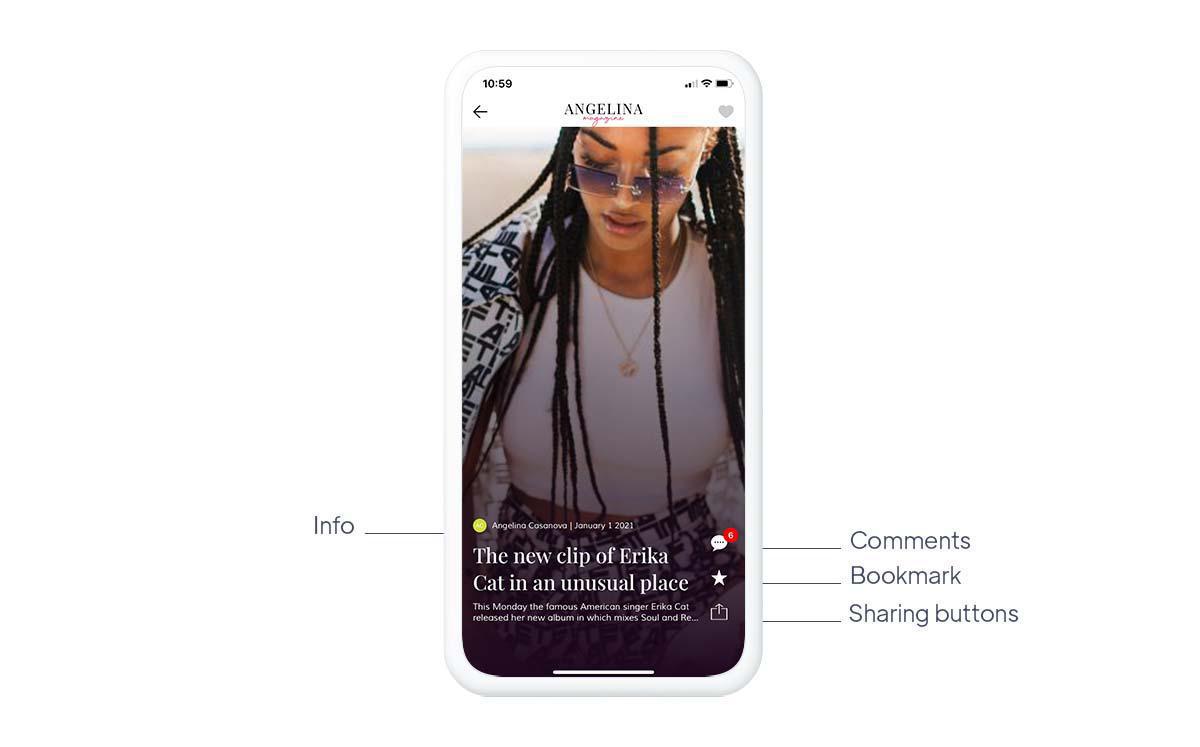
This brand new template allows you to highlight the thumbnail of your articles since it will present this image in full screen. Particularly adapted to news content or in any case to a dynamic editorial strategy, this template allows a bottom-to-top navigation between your articles. This swipe gesture is the most natural for your users who are already used to practicing it on the major social networks today.
In addition to this fluid and instinctive navigation, this template is innovative as it will allow your users to access information and perform actions directly from the list of your articles, before even having to consult the details of your articles.
In addition to this fluid and instinctive navigation, this template is innovative as it will allow your users to access information and perform actions directly from the list of your articles, before even having to consult the details of your articles.
By browsing the list of your articles, your users will be able to see the number of comments and comment on your articles, but also bookmark or share them with one click.
As you can see, this template is perfect if you create fresh and regularly updated content.
As you can see, this template is perfect if you create fresh and regularly updated content.
How to choose this template for your list of items?
If you want to use this new template in your app, it's easy! Go to the menu Design & Structure > Structure > Sections and choose the section to which you want to apply the template. Then click on Article List. You can now choose and set your immersive template.
 Design
Design