Radial gradients have arrived on GoodBarber!
Written by Muriel Santoni on

Design trends are constantly evolving, and to create apps that stand out, it’s essential to keep up with these changes. Radial gradients, which are gaining popularity, have become a must for designing themes that align with current design standards. At GoodBarber, we’re excited to announce that you can now add radial gradients to your app with this new feature. And to make your experience even more intuitive, we’re also introducing a new color picker inspired by professional design tools like Photoshop’s famous eyedropper tool.
What is a Radial Gradient?

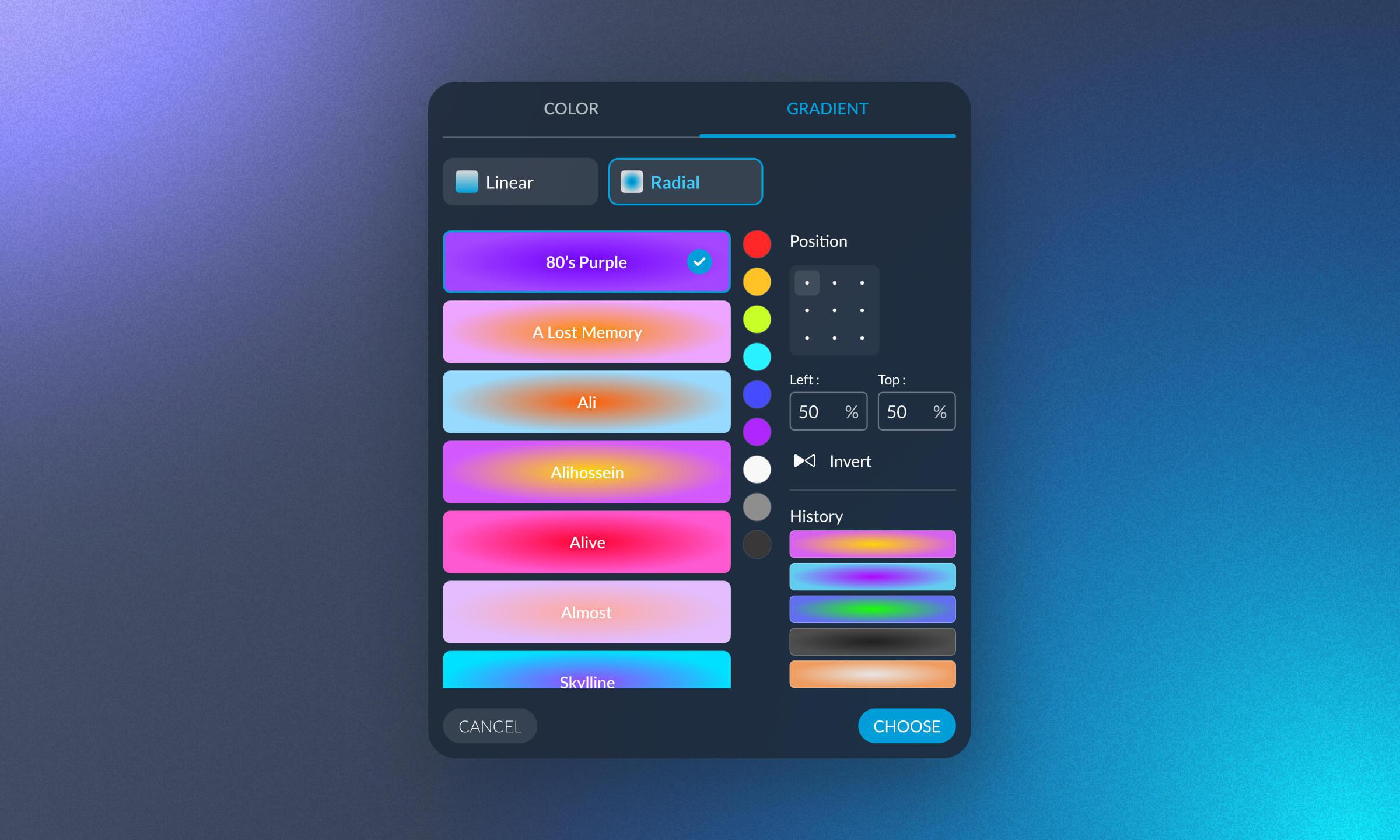
A radial gradient is a type of gradient where colors fade progressively in a circular shape from a central point. Unlike linear gradients, which follow a straight direction (horizontal, vertical, or diagonal), radial gradients create a color transition in the form of a circle or ellipse. This approach allows for creating subtle or bold visual effects depending on the colors and styles you choose.
Radial gradients are often used to:
Radial gradients are often used to:
- Create dynamic and immersive backgrounds.
- Highlight specific elements.
- Add a modern and trendy touch to a user interface.
The New Color Picker: Gain Precision and Creativity
To accompany the addition of radial gradients, we’ve introduced an innovative color picker inspired by professional design tools like Photoshop. This tool works like an eyedropper, allowing you to directly capture colors displayed on your screen and instantly apply them in your app.
How Does It Work?
- Click on the "Picker" option in the customization settings.
- Use the eyedropper to select any color visible on your screen, whether it’s in an image, an icon, or any other element.
- Apply this color directly to your gradients or other elements in your app (backgrounds, buttons, widgets, etc.).
Why Use the Color Picker?
- Precision: Reproduce any color exactly, without approximation.
- Time-saving: No need to manually look for a hex code or switch between tools to find the right shade.
- Creativity: Draw inspiration from the visual elements around you and seamlessly integrate them into your app.
With radial gradients and the new color picker, GoodBarber allows you to explore new creative possibilities while simplifying your design process. These tools, both modern and intuitive, help you stay ahead of design trends and provide a memorable visual experience for your users.
So, what are you waiting for? Head to your app’s back office to discover these new features and create designs that make a statement. Your users will love it!
So, what are you waiting for? Head to your app’s back office to discover these new features and create designs that make a statement. Your users will love it!
 Design
Design