User Profile and NavBar
Written by Jerome Granados on

We've improved the shortcut feature that allows a user's profile to be access from the NavBar.
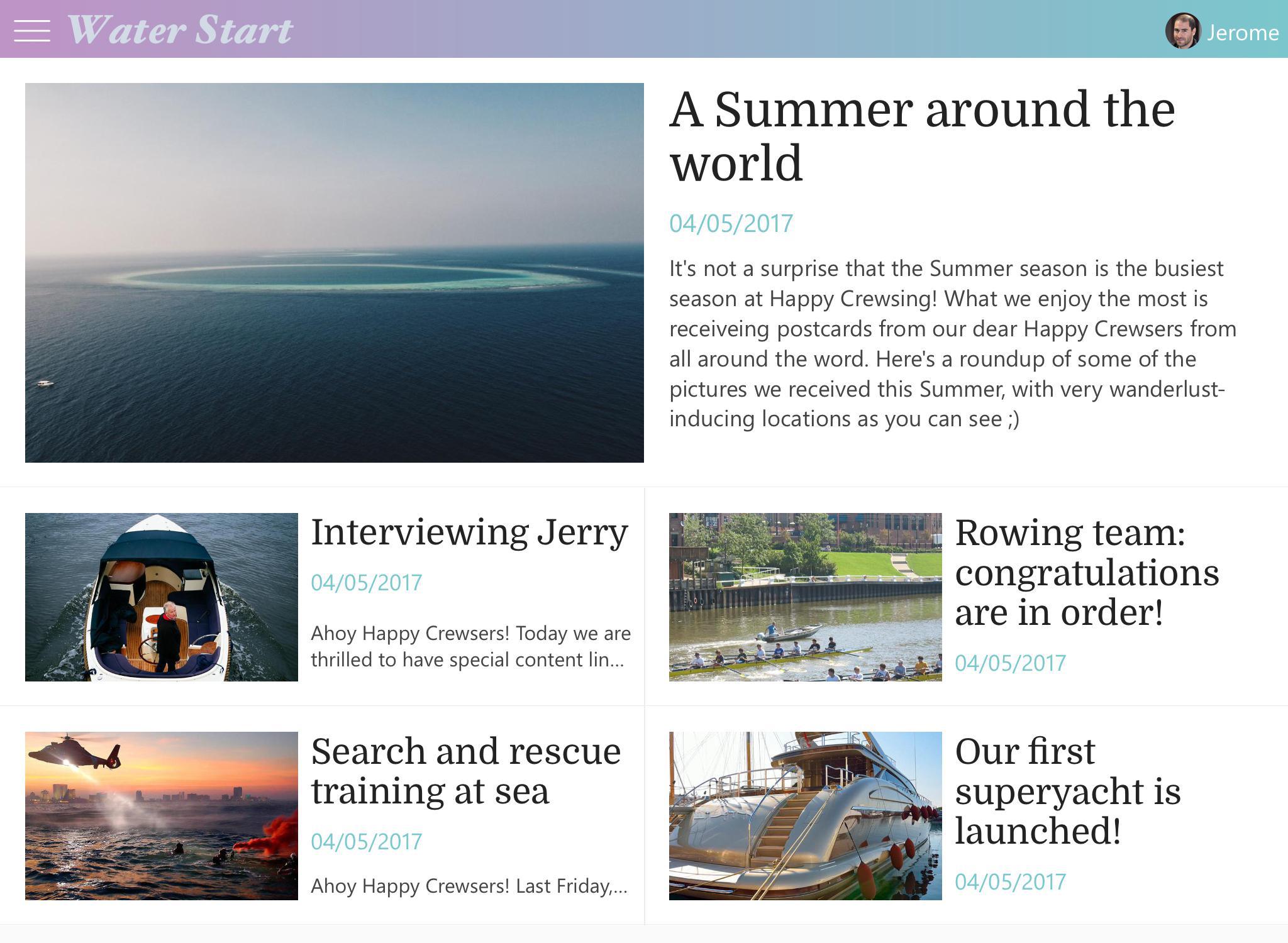
The shortcut is now dynamic; if the user is signed into the app, his profile picture is displayed. Otherwise, the default icon appears.
The shortcut is now dynamic; if the user is signed into the app, his profile picture is displayed. Otherwise, the default icon appears.
Setup

This feature adds to your app's design, and it also provides the user with useful, visual information. He immediately knows whether or not he's signed into the app.
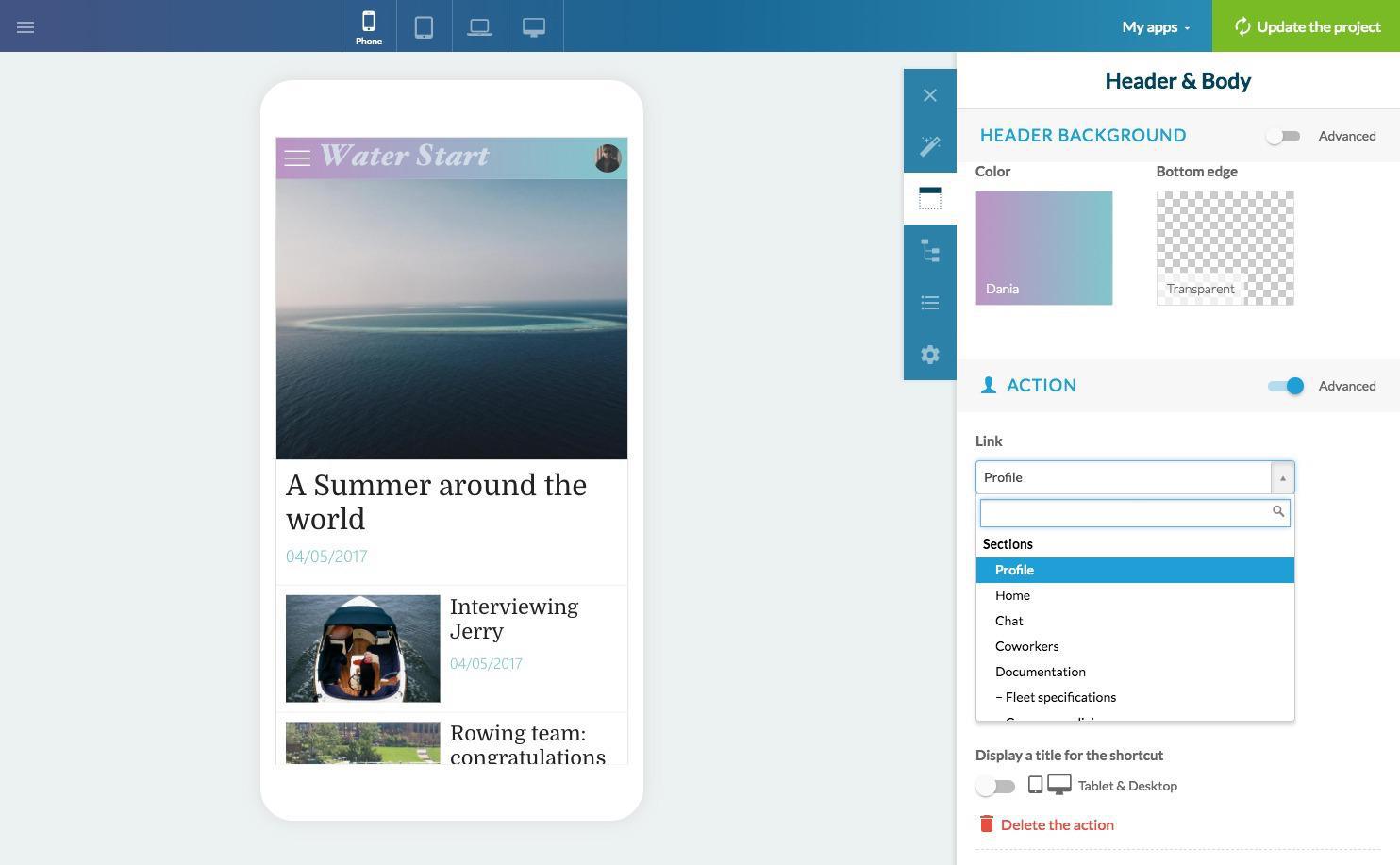
To activate this feature, a link must first be added into your app's Header. To do this, go to Builder > Header & Body and click the "Add an action" button.
The action should point to the user's profile. Don't forget to choose a default icon. Also keep in mind that the advanced options allow you to modify a link's display based on the size of the device screen the app is being viewed on.
Note : if you already had a shortcut to the profile before this new update was published, you'l have to delete and re-setup this link in order to enjoy the new dynamic behavior.
To activate this feature, a link must first be added into your app's Header. To do this, go to Builder > Header & Body and click the "Add an action" button.
The action should point to the user's profile. Don't forget to choose a default icon. Also keep in mind that the advanced options allow you to modify a link's display based on the size of the device screen the app is being viewed on.
Note : if you already had a shortcut to the profile before this new update was published, you'l have to delete and re-setup this link in order to enjoy the new dynamic behavior.
Automatic behavior

Once the link has been added into the header, the display is automatically managed. If the user is not signed in, the icon and possibly the default text will be displayed. Once he's signed in, the information associated with his profile will appear.
Smartphone
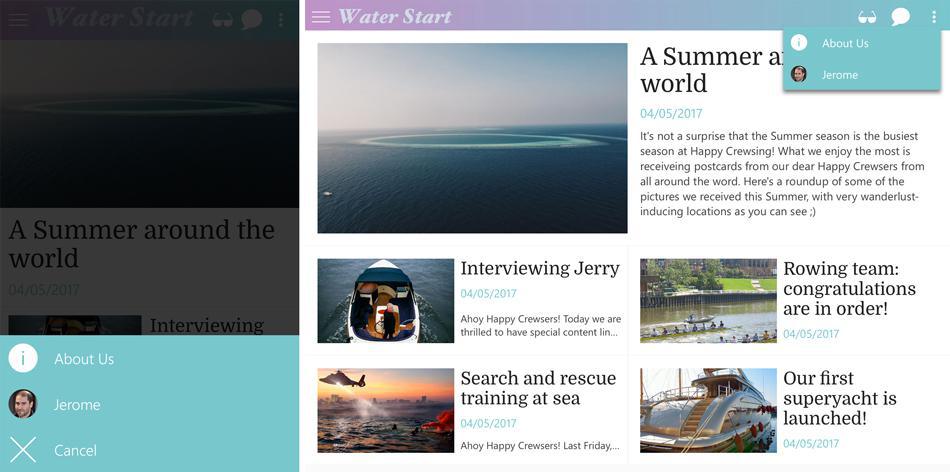
Only the icon appears when the link is part of the main items in the header. If the link is in the additional menu, the icon and the user name will be displayed.
Tablet and Desktop
You can choose to display the user's name in addition to the icon.
The icon and the user's name are displayed in the additional menu.
Smartphone
Only the icon appears when the link is part of the main items in the header. If the link is in the additional menu, the icon and the user name will be displayed.
Tablet and Desktop
You can choose to display the user's name in addition to the icon.
The icon and the user's name are displayed in the additional menu.

 Design
Design