GoodBarber's Online Help
Promote the app
GoodBarber offers several tools to help you promote your application and increase the number of downloads in the stores.
When your app is published in the stores, you can use five different tools that will allow you to share the app on social networks and to show widgets, buttons, or a QR code on your website.
They are accessible from the left menu Publish > Promote.
Note:
- These tools will be active after the app is on the stores and marked as Published in the backend (you can verify if they are in the menu Publish > Android/iOS App > Versions ).
- The URL of your app in the stores should also be registered in the menu Publish > Android/iOS App > Store URL
Widget
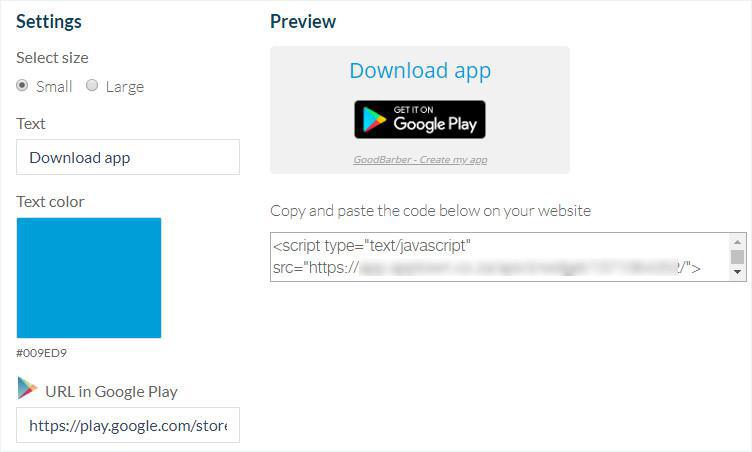
Use this tool to create a widget that you can insert on your website. This widget will show a screenshot of your app and uses the buttons offered by the stores to link to the respective pages for download.
To create a widget:
1. Go to the menu Publish > Promote > Widget
2. Select the size of the widget (Small or Large). If you choose Large, the splash screen of your app will be displayed in the widget
3. Select the text and the color of the text to display
4. Indicate the URL to download your app in the Stores (the URL for the App Store and the URL for Google Play). You can provide the URL only when your app is published on that Store.
5. Copy the HTML code automatically generated by GoodBarber and paste it on the website you wish to display your widget on.

Buttons
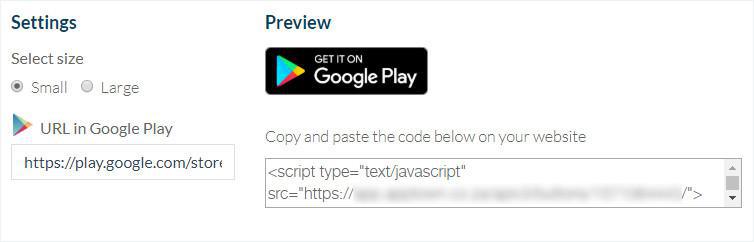
Use this tool to create a button to display on your website. The button invites users to download your app from the Stores.
To create a button:
1. Go to the menu Publish > Promote > Buttons
2. Select the size of the button (Small or Large)
3. Indicate the URL to download your app in the Stores (the URL for the App Store and the URL for Google Play). You can provide the URL only when your app is published on that Store
4. Copy the HTML code automatically generated by GoodBarber and paste it on the website you wish to display your button on.

Share
Use this tool to display a link to download your app on social media.
1. Go to the menu Publish > Promote > Share
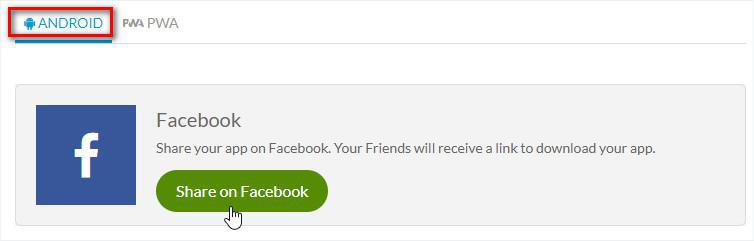
2. Select the platform in to the top tabs
3. Click the green button "Share on..."
In the screenshot below, as an example, we'll share the link to download our Android native app on our Facebook account:

QR Code
Use this tool to make downloading easy with a QR Code to display on your website.
Your users will scan this image with their device and be redirected to the store to download your app.
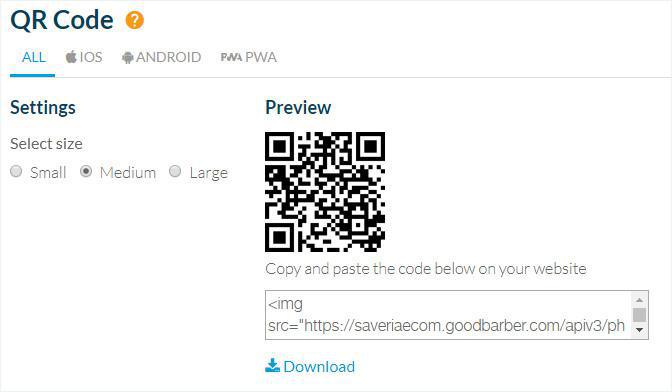
You may choose to integrate the QR Code specific to a platform, or a universal QR code that will automatically direct the user to the right store according to what operating system they use.
1. Go to the menu Publish > Promote > QR code
2. Select the size of the QR code (Small, Medium or Large)
3. Download or copy the HTML code automatically generated by GoodBarber and paste it on the website you wish to display your QR code on.

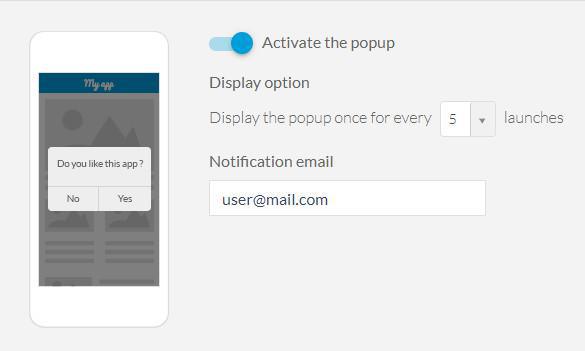
Popup rating
Use this tool to activate the popup rating and allow your users to comment on and rate your app in the stores.
1. Go to the menu Publish > Promote > Rating Pop Up
2. Indicate the number of launches required before displaying the popup
3. Fill in the email address on which you will receive a notification if users send you feedback on your app by mail.

Smart App Banner
The Smart App Banner is a clickable banner that will be automatically displayed when your PWA / website is opened from a mobile device, and will suggest downloading your app directly from the store.
iOS
Apple provides a Smart App Banner for your PWA, to implement it:
1. Make sure your Native iOS app is published and that the back office is unlocked after the first publication of your app to the App Store.
2. Rebuild your PWA.
Android
If a user doesn't have your GoodBarber PWA or native app installed on his mobile, he will be asked if he wants to download the app from the Play Store.
1. Make sure the Apple Touch icon has the right size in your back office (512 x 512 px)
2. Rebuild your PWA.
 Design
Design