GoodBarber's Online Help
PDF files management
Get the URL of your PDF file
In order to include PDF's in the application:
1. PDF files must be hosted on an external platform (your website for example) or in the menu Settings > Other settings > My Files in your backend*.
*The URL of the PDF file is what you will use in the application and it must be a secure Url (https)
Create an external link
1. Create an embedded HTML section of the URL by adding a HTML section > HTML template or a Click-to section.
or
2. Insert your PDF file in a CMS section (Map, Video, Audio), a paragraph of a Form section, or in an About section. Please refer to this online help to create your external link.
Note: For optimal display and for your users to be able to download your PDF file, we suggest that the link is opened in an external browser (please refer to this online help ).
Attach a PDF to the CMS Blog (Article) section
You can attach a PDF to the bottom of any CMS article section.
- Open your left-swipe menu on Design & Structure > Structure >Sections .
- Click on your Blog section.
- Click on the specific article.
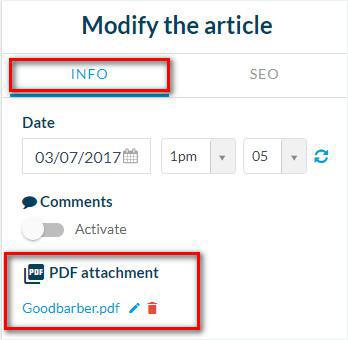
- Upload the PDF file from your computer in the right panel under the "Info tab".
- Click on the pen icon once your PDF file is uploaded.
- Name your PDF file.
The name of the file will be applied to the content as a link.

On the user's side
On the user's side, the PDF file will open via the device's PDF reader (phone or tablet) being used.
The application does not have an integrated reader.
Video tutorial
Note: Menus have changed in the back office, but the behavior explained in the video is still accurate.
- Content Management System (CMS) sections
- Duplicate CMS content
- The sections of the app
- Settings of the sections
- Links and embeds in CMS sections
- Limit of number of sections and categories allowed
- App Walkthrough Extension
- LottieFiles in your App Walkthrough
- PDF files management
- 404 Page
- Export content created in GoodBarber (CMS Content)
 Design
Design