GoodBarber's Online Help
Photo: Flickr, WMaker Photos, Custom
You can connect an external photo source to your app.
- Go to Design & Structure > Structure > Sections
- Select "+Add a new section" (check also how to create sections for your app)
- Choose one of the available services to display your photos.
Available external sources
You can choose between 3 types of external sources:
- Flickr
- WMaker Photos
- Customized source - Photos
As a general rule, remember that the source will only show in the app the content you have uploaded yourself, not the content initially uploaded by some users and marked as favorite on your website.
If you don't have content of your own in your account, the source won't be able to connect in the backend.

Connect a Flickr gallery
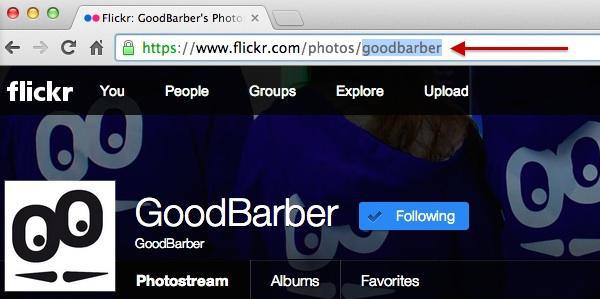
2- Enter your Username (screen name) or Flickr ID.
If you are a Flickr user, you probably know it: it is what identifies you in the URL of your profile.
For instance, for GoodBarber, the username: goodbarber can be found in the public gallery URL, as shown in the screenshot below.
If the username doesn't work, paste the URL of your Flickr page in http://idgettr.com (or any other similar service) and get your FlickruserIDnumber. Then enter this Flickr ID in your back office.

Connect the gallery of a WMaker website
1- Fill-in a title for the section
2- Fill in the URL of your WMaker website
3- Fill in your Account ID
4- Fill in your Password

Connect a custom feed (customized source - Photos)
1- Fill in the title of the section
2- Paste your custom URL feed in the field Settings.
Warning: Make sure your custom feed respects the specifications of the Content API .
 Design
Design