GoodBarber's Online Help
Updates of the Progressive Web App
Modifications made into your Progressive Web App (PWA) do not all require the same update process:
- Some modifications require to update the settings from your back office to be visible in your PWA.
- Some modifications require to generate (build) the app from your back office to be visible in your PWA.
- Some content updates are managed automatically by the platform on your PWA.
Update the settings of the Progressive Web App (PWA)
Once your Progressive web app has been generated at least once, most of the modifications only require an update of the settings to be visible into the app.
We refer to this operation as publishing the Settings of the app.
This manual update is needed for example in the following situations*:
- Adding, deleting, moving, editing the settings or the design of a section
- Activating or editing some extensions (User features, Local businesses, Monetization, Live Services...)
*This list is not exhaustive.
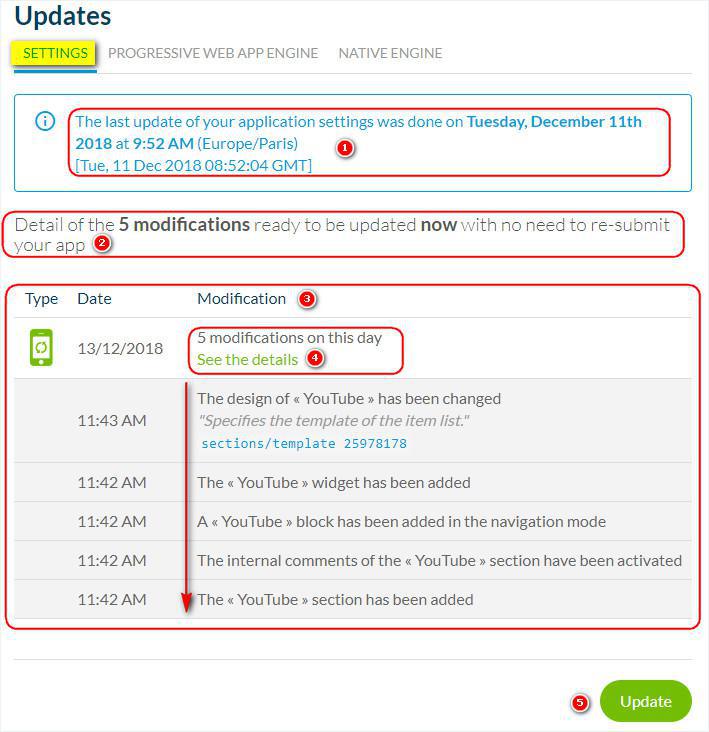
How to read this page:
1: Date of your last update of the settings (the green changes). All changes made before that date are already visible in your PWA. All changes made after that date are listed below, and only visible in the back office.
2: Number of modifications yet to be updated.
3: List of modifications organized by date.
4: Detail of the modifications made on a specific date, after clicking "See the details".
5: Update button.
Clicking it will publish all the changes listed on the page, and make them immediately visible in your PWA.
You will have to close and reopen the app to see them.

Update requiring a new compilation of the PWA
Some modifications require to regenerate (rebuild) a new version of the app in order to be visible into the PWA.
This manual update is needed for example in the following situations*:
- Adding your Facebook App ID
- Implementing a new feature
*This list is not exhaustive.
1. Activate your PWA from the menu Publish > PWA > Publish
2. Go to the left swipe menu: Publish > PWA > Update
3. Click the tab "Progressive Web App Engine "
4. Click the button "Rebuild my PWA" to update to the last engine of your PWA
BEWARE: Generating your app update all the changes of the Settings menu (green changes we mentioned in the first paragraph).
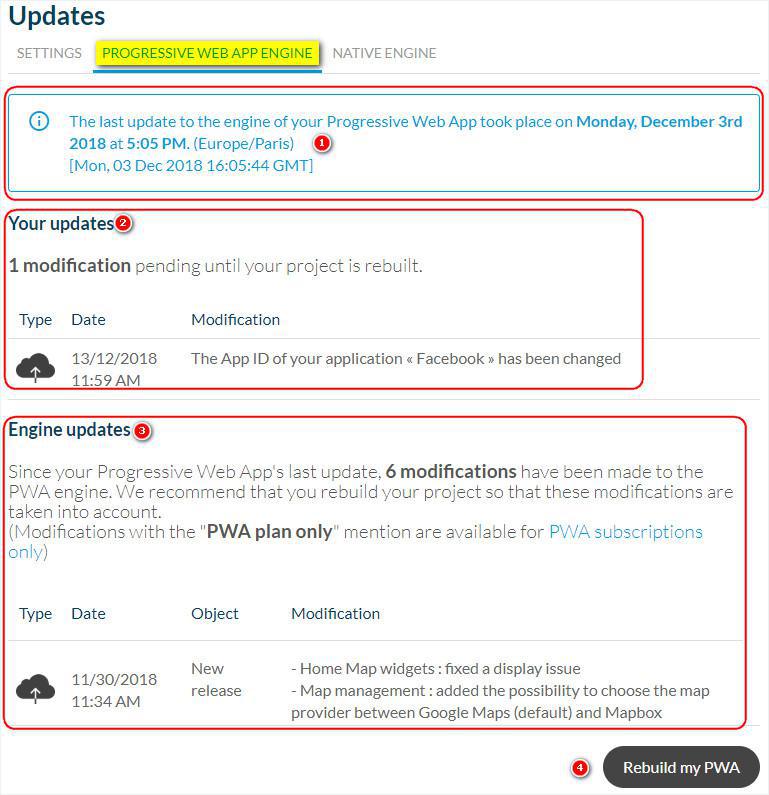
How to read this page:
1: Date of your last update to the engine of your Progressive Web App.
2: Updates you did in your back office which require a regeneration (rebuild) of the PWA in order to be implemented to your published PWA (Push settings, Facebook ID etc.)
3: Engine updates made by the technical team of GoodBarber. They require a regeneration (rebuild) of the PWA to be implemented in your published PWA (bug fix, new feature etc.)
4: "Rebuild my PWA" button.

Automatic content updates
Some content updates are automatically applied to your published PWA without updating the Settings or rebuilding the PWA*.
- Synchronization of content coming from an external source:
Let's take the example of a Wordpress website connected to the app using the Wordpress plugin.
After creating and setting your section (this requires an update of the Settings) the content created on your Wordpress website will be automatically synchronized into your app. Every new article published on your website will appear in the app without you doing anything.
The behavior is the same for all the content connectors using an external source (YouTube, RSS feeds, Podcast...).
- Adding new contents to the CMS sections:
Once the CMS section is created and all set (this requires an update of the Settings), every new content published in your CMS section (Article, Photo, Video, Sound, Map, Event) will be visible into the app without any other action than publishing it into the section.
*This list is not exhaustive.
 Design
Design