
GoodBarber
Design System
Discover how we're revolutionizing app creation for seamless, beautiful experiences across all platforms.
The GoodBarber Design System
The GoodBarber Design System is a comprehensive solution serving as a framework, toolbox, and graphic charter for designers and developers. It offers evolving guidelines for a consistent design language, ensuring efficiency and scalability.
It establishes common design principles and patterns while allowing flexibility and customization when needed. Ultimately, it helps streamline app development and create beautiful and functional apps.
Why these design guidelines ?
GoodBarber, a no-code app builder launched in 2011, empowers users to create stunning native apps or Progressive Web Apps effortlessly. Upholding our commitment to excellence, we continually provide the best solutions for beautiful app creation.
In the early days of GoodBarber, UX design wasn’t fully understood, making app development challenging without consistent guidelines. Our journey led us to develop the GoodBarber Design System, offering comprehensive guidelines and best practices to achieve visual consistency, streamline development, and ensure a consistent user experience.
By sharing our design principles, we empower users to achieve consistency, efficiency, and scalability in their app development, enhancing the overall quality of the apps created with our technology.

Developers have access to the technical specifications of the pages and components: their size, their positioning, their behaviors and their properties.

Designers can rely on a set of spacing rules, font sizes, image ratios or color distribution for the creation of new pages.
Objectives

Streamline template creation and production by implementing construction principles.

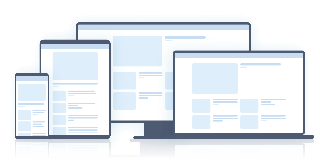
Ensure visual consistency between the pages of an app across different platforms.

Guarantee a smooth and optimal user experience
What is a good design ?
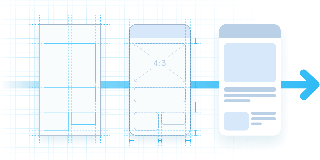
 Good space management
Good space management
In design, "white" space, also known as negative space, plays a crucial role in creating a clean, uncluttered design by separating and highlighting elements. Additionally, it aids in establishing a hierarchy and guiding the user's eye to key information. Ensuring visual consistency across pages involves using recurring spacing values and aligning elements using a grid for a fluid reading experience.
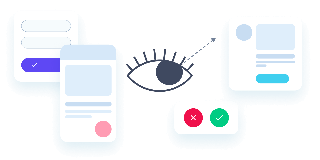
 Clear hierarchy
Clear hierarchy
Achieving good contrast between text levels is crucial for an organized and readable layout. We use the golden ratio to establish size ratios between headings and body text, ensuring aesthetic appeal and functionality. Additionally, we employ typography techniques such as weight, color, and spacing to enhance contrast and guide user attention, resulting in a visually organized and easy-to-read layout.
 Good font and color management
Good font and color management
Restricting the number of fonts and colors enhances clarity and avoids confusion in design presentation. Users choose from preset themes with a defined set of fonts, facilitating aesthetic coherence and user customization. Utilizing four main colors ensures an efficient information hierarchy, with strategic allocation for brand identity and interactive elements.
This framework makes it possible to apply an efficient default design to apps, but GoodBarber also allows advanced users to customize their product in a very precise way, well beyond the basic recommendations.
Explore the GoodBarber Design System and unlock the power of seamless app design!
Explore our Design System Design
Design