Web Push Notifications (demystified)
Written by Jerome Granados on

A few days ago, along with the release of our new line of PWA products, we published some new features. Amongst them is the option to now send push notifications to Progressive Web App users.
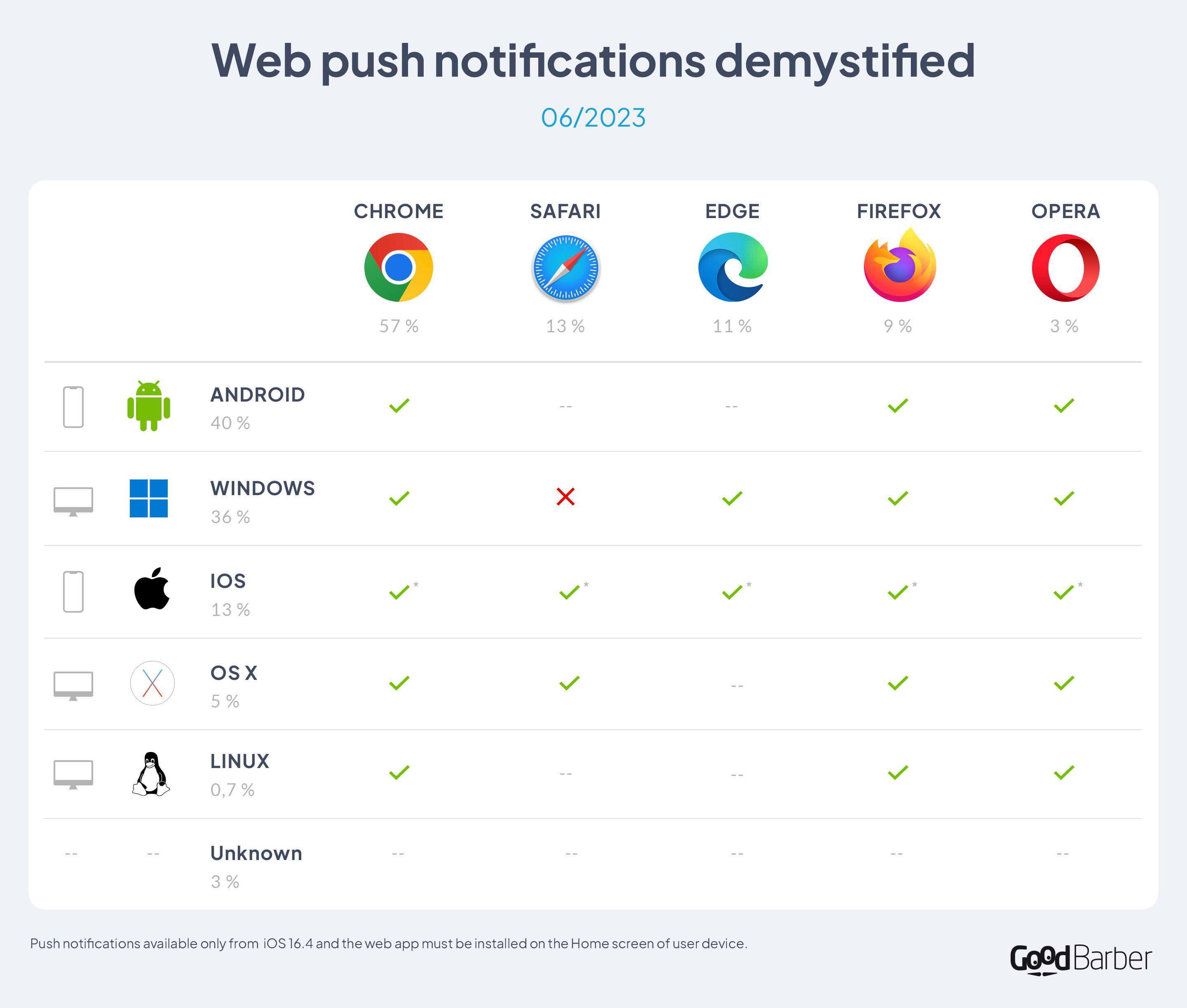
Web push notifications : which browsers are compatible?

Web push notifications demystified - high resolution picture
With the Progressive Web App offers, it's possible to send push notifications, which are received directly in the user's web browser. This feature is supported by the majority of recent web browsers, and the list of them is growing every day.
The table below gives an overview of the OS/browsers that are able to receive push notifications . In our study, the last stable version of each browser was what we looked at.
The table below gives an overview of the OS/browsers that are able to receive push notifications . In our study, the last stable version of each browser was what we looked at.
All operating systems have a web browser that can receive push notifications, which is encouraging news. As we've already expressed, PWAs are the future of apps. Even Apple looks like it's making an effort to catch up, with their announcement that push notifications are now supported on iOS and Mac OS, starting from iOS 16.4 and as long as the PWA is installed on the user's device.
Service workers are an essential element that allows PWAs to provide a rich experience. For example, they manage the reception of incoming push notifications in all the browsers listed in the table above. For few exceptions for Safari and iOS. Safari on MacOS, for versions prior to 16.1 or not Ventura, uses a proprietary system that allows notifications to be received in OS X. iOS starting at 16.4 and MacOS Ventura Safari > 16.1 use service workers like the other browsers. And as a reminder, devices using iOS versions older than 16.4 don't support web push notifications.
Service workers are an essential element that allows PWAs to provide a rich experience. For example, they manage the reception of incoming push notifications in all the browsers listed in the table above. For few exceptions for Safari and iOS. Safari on MacOS, for versions prior to 16.1 or not Ventura, uses a proprietary system that allows notifications to be received in OS X. iOS starting at 16.4 and MacOS Ventura Safari > 16.1 use service workers like the other browsers. And as a reminder, devices using iOS versions older than 16.4 don't support web push notifications.
Prerequesites needed for it to work
If you're curious about how push notifications work, I would suggest you read the How Push Works page in Google's knowledge base. The concept of sending/receiving push notifications is very well explained there.
In order for push notifications to be received, several conditions must be met.
From your side, you must establish a connection between your back office and the third party services used for notification distribution. To establish this connection, you have to generate the key API's and/or certificates in order to guarantee authenticity of the exchanges between GoodBarber servers and the notification distribution services. For Chrome, Firefox, and Opera, we use Firebase, which is Google's platform. For Safari, we use APNs, Apple's platform.
From the final user's side, there isn't much that needs to be done besides visiting the PWA from a browser that's able to receive push notifications (see the table above) and of course, accepting to receive push notifications once on the site.
Then, from your back office, you can send your notifications.
In order for push notifications to be received, several conditions must be met.
From your side, you must establish a connection between your back office and the third party services used for notification distribution. To establish this connection, you have to generate the key API's and/or certificates in order to guarantee authenticity of the exchanges between GoodBarber servers and the notification distribution services. For Chrome, Firefox, and Opera, we use Firebase, which is Google's platform. For Safari, we use APNs, Apple's platform.
From the final user's side, there isn't much that needs to be done besides visiting the PWA from a browser that's able to receive push notifications (see the table above) and of course, accepting to receive push notifications once on the site.
Then, from your back office, you can send your notifications.
Sending and receiving push notifications

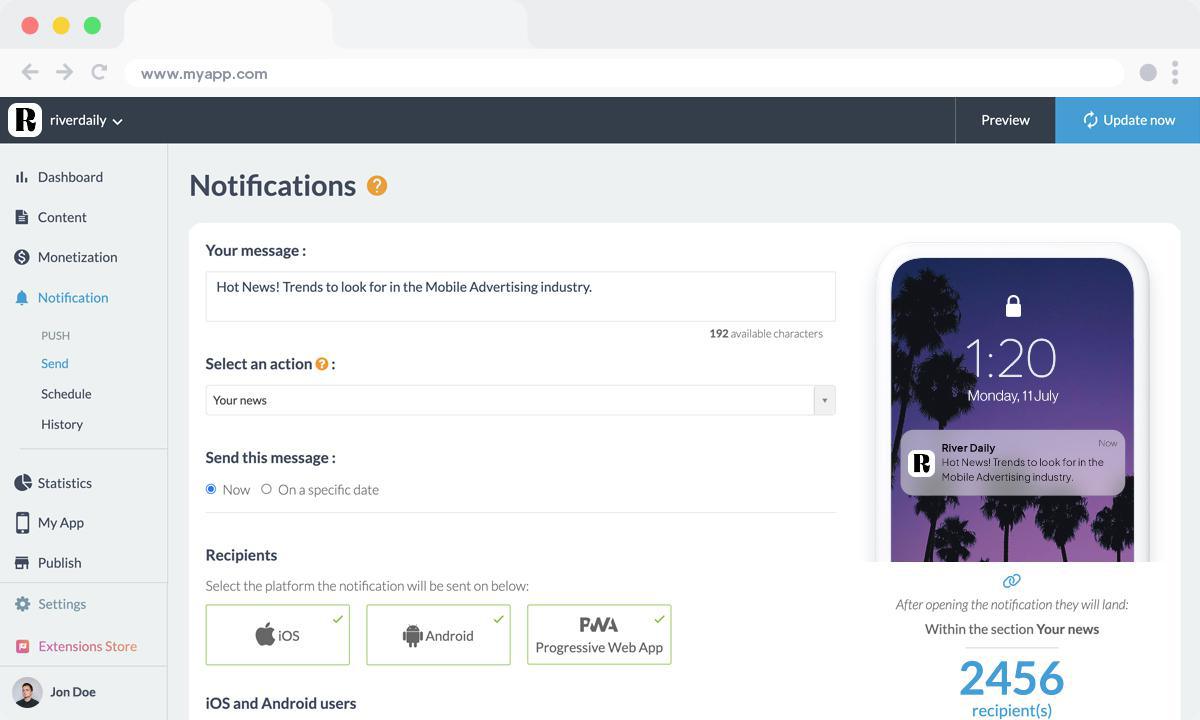
From the page Users > Push > Send, you can create and distribute your push notifications.
- Draft your message
- Select the action that will take place when the notification is opened. In the example in the following screenshot, I'm sending my user directly to the page to read the latest news.
- Choose the send date of the message, which can be immediate or in the future. You can choose to take the user's time zone into account when notifying them.
This page indicates the number of users (more precisely the number of web browsers) that will receive the notification.
- Draft your message
- Select the action that will take place when the notification is opened. In the example in the following screenshot, I'm sending my user directly to the page to read the latest news.
- Choose the send date of the message, which can be immediate or in the future. You can choose to take the user's time zone into account when notifying them.
This page indicates the number of users (more precisely the number of web browsers) that will receive the notification.

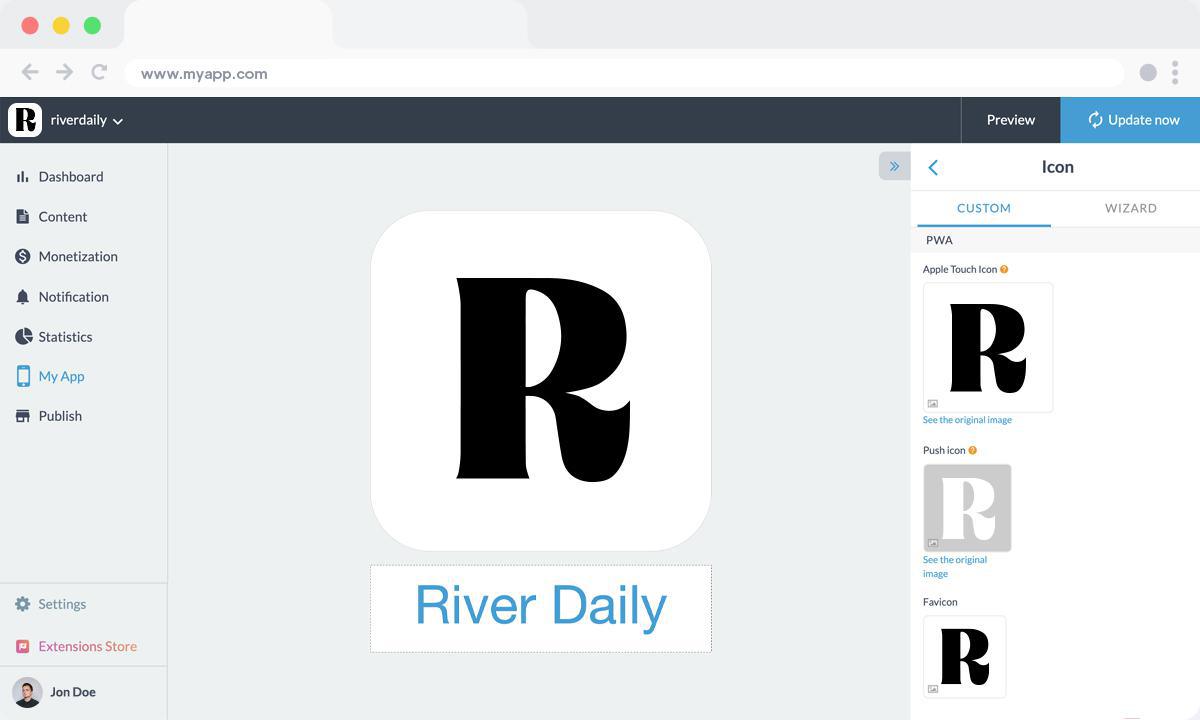
From the user's side, the notification will be displayed on their device. The visual elements in the notification are customizable from the page My App > Icons.
Amongst the icons, you'll find a notification icon for PWA. It should be monochrome on a transparent background. On Android, it is displayed in the phone's status bar when the push notification is received. When you go to the details of the notification, the site logo will appear too.
Amongst the icons, you'll find a notification icon for PWA. It should be monochrome on a transparent background. On Android, it is displayed in the phone's status bar when the push notification is received. When you go to the details of the notification, the site logo will appear too.
The Progressive Web App allows you to distribute your app in a universal, free channel : the web. Now that they're equipped with push notificationsGoodBarber PWA's allow you to maintain the line of contact with your web users.
Article written: 10/12/2017
Article update: 12/01/2020
Article written: 10/12/2017
Article update: 12/01/2020
 Design
Design