GoodBarber's Online Help
Section design
By default, your application has a global style applied to all your app's pages.
To modify colors, fonts, backgrounds, formats, etc... of each element of your application:
1. Go to the menu Design & Structure > Structure > Sections which will show you the entirety of your sections on the right column
2. Click "Modify the style" in the right column next to the section to edit

Content section's design
Warning: the configurations available differ depending on the type of section you're modifying.
In this tutorial we used an Article CMS section as an example.
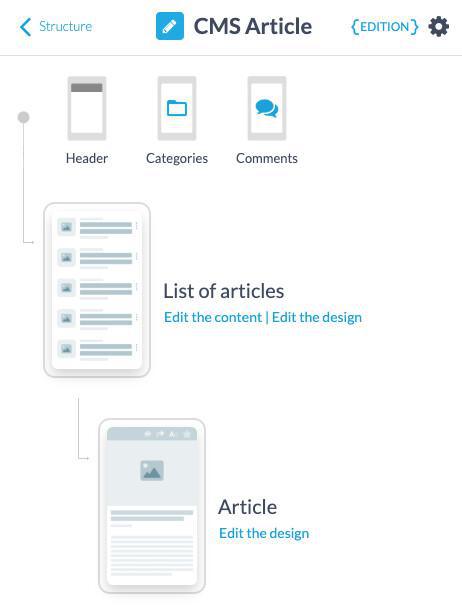
2 parts of the section can be configured:
- List of articles (list view of the page)
- Article page itself (detailed page)

1. Click "Edit List of articles" or "Edit Article"
2. Configure the different options available detailed below:
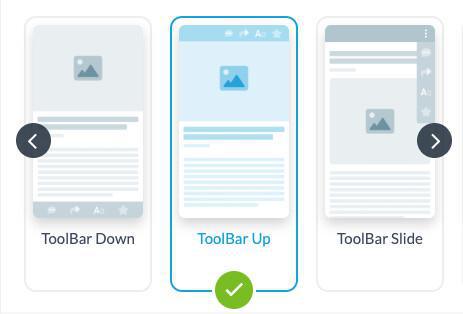
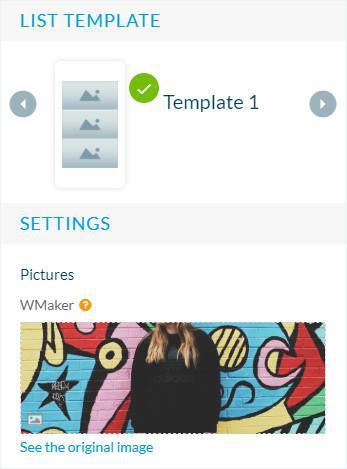
TEMPLATE
- Your template is clearly identified with a green icon
- Browse the different templates by using the arrows to select a new one

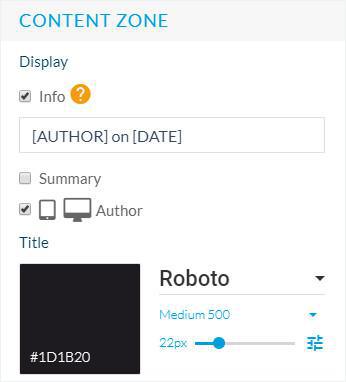
CONTENT
- Set the background color, font and text colors, content alignment etc. of your section
- Edit thetextand tokens that will be displayed in the Info settings on the list page, for instance
- Display the Author, summary when the option is available

TOOLBAR
- Select the actions to display in the toolbar of your detailed article page, the colors of the icons etc.
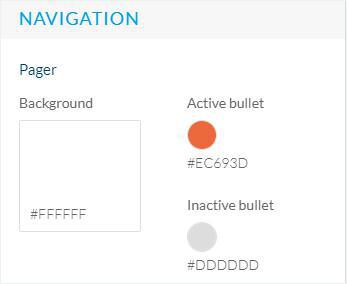
NAVIGATION
- Edit the Pager design settings*
THUMBNAIL
- Add a default thumbnail to display on your list page when there isn't one in your article
*option not available on all templates

HTML CODE*
- Edit the tokens and the text: delete, for instance, the date and author information:
Delete the small part of code corresponding to this information.
*Not available when using the template 4 for your detailed page.

Menu section's design
If you use a multi-level navigation system in your app, to configure the design of your Menu section:
1. Go to the menu Design & Structure > Structure > Sections
2. Click "Modify the style" next to your menu section
3. Click "Edit Menu"

4. Select the menu section's template
5. Use the settings available to configure the design (background images, effect, fonts, colors, icons etc.)

Specific Header
Edit the design of the header for a specific section*.
1. Go to the menu Design & Structure > Structure > Sections
2. Click "Modify the style" next to the section
3. Click "Header"
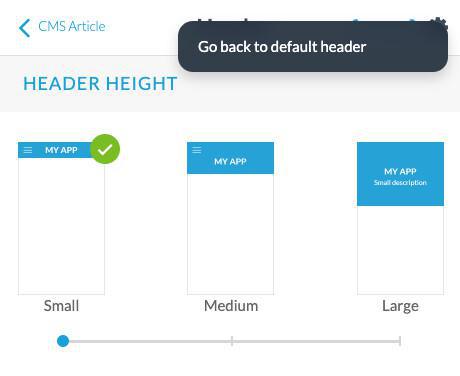
4. Click "Modify the header of this section"
*The configuration of the settings works the same than for the general header .

To go back to the default settings and apply the design of the general header:
1. Go to the menu Design & Structure > Structure > Sections
2. Click "Modify the style" next to the section
3. Click "Header"
4. Click the gear icon in this specific header's settings
5. Click "Go back to default header"

Video tutorial
Note: Menus have changed in the back office, but the behavior explained in the video is still accurate.
 Design
Design