GoodBarber's Online Help
Facebook App Events - Native apps settings
Integrate Meta Pixel (formerly Facebook Pixel) and the Facebook Event Analytics SDK into your app to analyze your user's behavior and optimize your marketing strategy.
In order to enable Meta Pixel & App Events, you must have published your apps Android and/or iOS to the stores before being able to set it.
Once your app is published to the store(s), follow the instructions in our online help to declare your app to Facebook.
Register as a Facebook Developer
1. If you're not registered as a Facebook developer yet, follow the full procedure , to be able to connect your App to Facebook.
Install Meta Pixel & App Events extension
1. Go to the menu Extension store > All extensions from your back office GoodBarber
2. Add the extension
Create a Facebook app
Skip to next step if you have set Facebook Authentication already for your app.
You must use and set the same Facebook app as the one used for Facebook Authentication.
1. Go to this URL: https://developers.facebook.com/apps
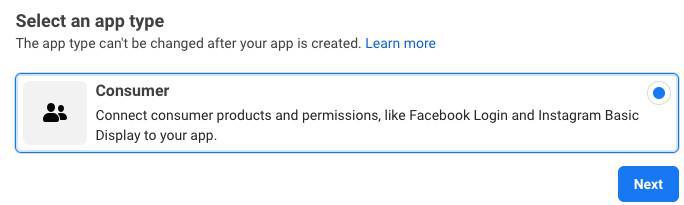
2. Click "Create App".
3. Select "Consumer" in the popup
4. Click "Next"

5. Fill in the fields in the popup:
- "Display Name": Fill in the name of your application
- "App Contact Email": Add your email
6. Click "Create App"
Add a product
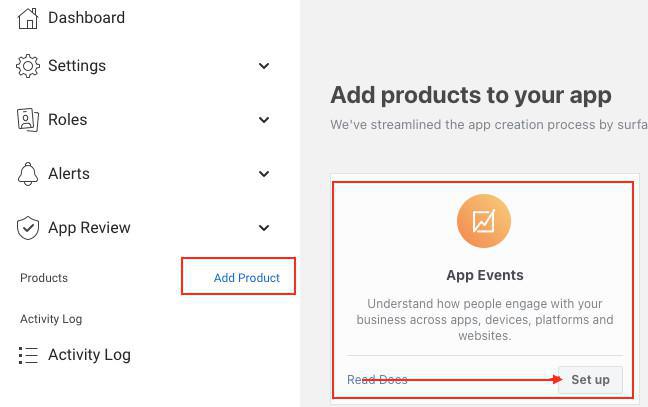
1. Go to Facebook menu Products > Add a product
2. Click "Set up" under "App Event"

Select platforms for your app (Premium and Pro offers only)
We are going to repeat the operation twice: once for the platform "iOS" if your app is published on the App Store and/or once for "Android" in the Play Store.
Follow only the instructions given below, you do not need to go through all steps asked by Facebook. We've already dealt with the integration of their SDK for you.
Select the platform iOS
If your iOS app is not published yet on the App Store, skip to the next step .
You can always set iOS later on, once your iOS App will be published in Facebook menu App Events > Quickstart > iOS
1. Set up Your Development Environment: Click "Next"
2. Configure Your Information Property List:
- Go to the menu Statistics > External Tools: iOS :: Activate Facebook App Event.
- Copy your Bundle ID
- Paste it in Facebook Bundle ID field
- Click "Save"
Note: If you've set Facebook Authentication for your app, the field will be pre-filled on Facebook platform.
Select the platform Android
If your Android app is not published yet on the Play Store, skip to the next step .
You can always set Android later on, once your Android App will be published in Facebook menu App Events > Quickstart > Android
1. Download the Facebook SDK for Android: Click "Next"
2. Import the Facebook SDK: Click "Next"
3. Add Facebook App ID: Click "Next"
4. Tell Us about Your Android Project:
- Go to the menu Statistics > External Tools: Android :: Activate Facebook App Event.
- Copy your package name from your back office GoodBarber and paste it in package name Facebook field
- Copy Default Activity Class Name from your back office GoodBarber and paste it in Default Activity Class Name Facebook field
- Click "Save" > "Continue"
5. Add Your Development and Release Key Hashes
- Go to the menu Statistics > External Tools: Android
- Copy your Key Hashes from your back office GoodBarber and paste them to Key Hashes Facebook field
You can either have have 1 or 2 key hashes to report from your back office to Facebook.
- Click "Save" > "Continue"
Note: If you've set Facebook Authentication for your app, fields will be pre-filled on Facebook platform.
Go to Settings > Basic menu in Facebook left column
If you've set Facebook Authentication already, skip to the next step.
1. Add your Privacy Policy URL
You can download a standard privacy policy for your app, from this link
This is a template privacy policy. You are invited to customize it.
In your back office, go to Settings > Other settings > My Files, create a folder called Privacy Policy and upload your file in .pdf format.
Open the file in an external browser to display its full url. Copy it and paste it on Facebook platform.
2. In the field User Data Deletion, select Data Deletion Instructions URL and fill in your URL:
To be compliant with General Data Protection Regulation (GDPR), you must provide a URL with explicit instructions to inform people how to delete their data from your app.
3. Choose a category from the drop down menu
4. Click "Save changes" at the bottom of the page
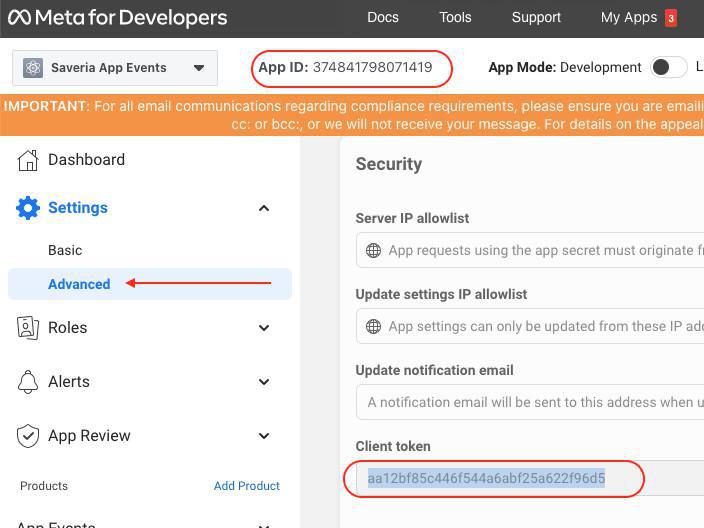
Go to Settings > Advanced menu in Facebook left column
1. Copy your App ID from Facebook platform.
- Retrieve it at the top of the page
- Go to the menu Statistics > External Tools: tab Android or iOS
- Paste Facebook App ID in GoodBarber's back office.
2. Scroll down to Security section on Facebook app and copy the "Client Token"
- Go back to the menu Statistics > External Tools: tab Android or iOS
- Paste the client token in GoodBarber's back office
- Click "Save" on your back office.
Those 2 values will be used for both iOS and Android platforms, you only need to do this step for one of them, then save both tabs (iOS and Android) in your back office GoodBarber.
Note: If you've set Facebook Authentication for your app, Facebook App ID field will be pre-filled on your back office.

Link your Ad Account (iOS only)
This step is only needed if you want to set Facebook App event for iOS, if you only use Android, you can skip this step.
Follow Facebook instructions: Step 2: Link your Ad Account :
1. Get your ad account IDs from your Ads Manager .
2. Go to Settings > Advanced menu in Facebook left column, to paste your Ad account IDs under "Authorized ad account IDs"
3. Click "Save changes" at the bottom of Facebook page.
Regenerate your native apps and submit an update to the stores
To enable or disable Facebook App Events, your app must be recompiled and submitted to the stores.
Access your data
You can see your event data in Meta Events Manager
All your data is available from the Tab: Data Sources
Please read Facebook documentation for more information here .
 Design
Design