GoodBarber's Online Help
Facebook Meta Pixel & App Events - PWA settings
Integrate Meta Pixel (formerly Facebook Pixel) and the Facebook Event Analytics SDK into your app to analyze your user's behavior and optimize your marketing strategy.
Install Meta Pixel & App Events extension
1. Go to the menu Extension store > All extensions from your back office GoodBarber
2. Add the extension
Set up a Meta Pixel
1. Go to Events Manager .
2. Click + Connect Data Sources on the left side of the page, select "Web"
3. Click Connect.
4. Add your Pixel Name (eg: Pixel PWA) and click "Create Pixel"
5. Enter your PWA URL, then click "Check" and "Next"
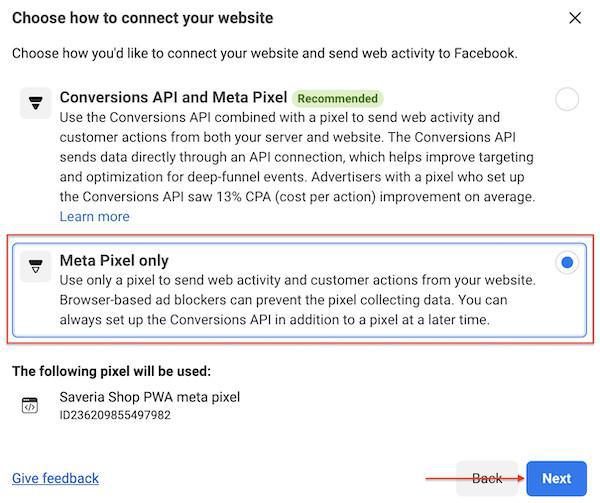
6. Select "Meta pixel only"
7. Click "Next"

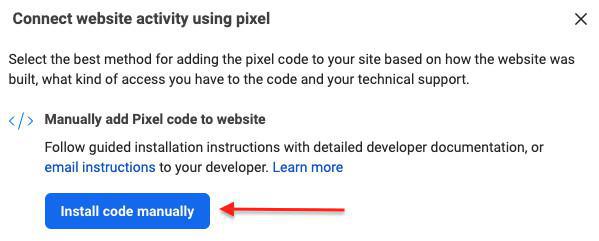
8. Under Connect website activity using pixel, select "Install code manually"

GoodBarber has integrated everything for you, simply follow instructions below in Facebook Events Manager Onboarding:
- Install Base Code: Click "Copy code" then "Continue"
- Automatic Advanced Matching: Click "Continue"
- Add events code: Click "Continue"
- Verify Domains: Click "Continue"
- Configure Web Events: Click "Go to pixel overview"
Install the Meta Pixel on your PWA
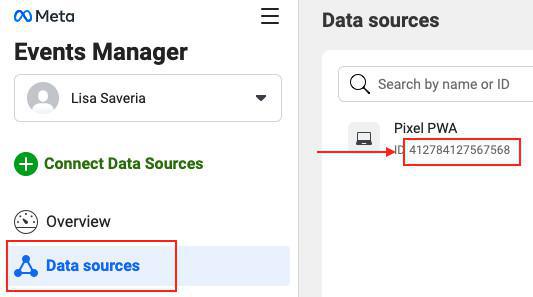
1. Go to Events Manager .
2. Click the Data sources icon on the left side of the page.
3. Copy your Pixel ID (only the digits as shown in the example below)

4. Go to the menu Statistics > External Tools: PWA :: Activate Facebook App Event.
5. Paste the pixel ID in your back office field and click "Save"
6. Click the green button "Update" to publish your settings .
Access your data
You can see your event data in Meta Events Manager
All your data is available from the Tab: Data Sources
Please read Facebook documentation for more information here .
 Design
Design