GoodBarber's Online Help
Troubleshooting Maps Android & PWA
PWA - Maps not showing
If your Progressive Web App (PWA) is not displaying maps, it is probably because you didn't set any API key for your PWA. To display maps in your PWA, you need to set an external map service. You can choose between Google Map Platform or Mapbox.
For more details, please check our online help: Enable Maps on your PWA
If you did set an API key and updated the settings for your app but maps are still not showing:
- Open a ticket to the support specifying which external map service you set on your back office.
Android - Check Google Developer Console
If your Android native app is not displaying maps this can mean that the Google Maps Android API isn't activated in your Google Developer Console (https://console.developers.google.com/ ) or that there is an error with the Android Key.
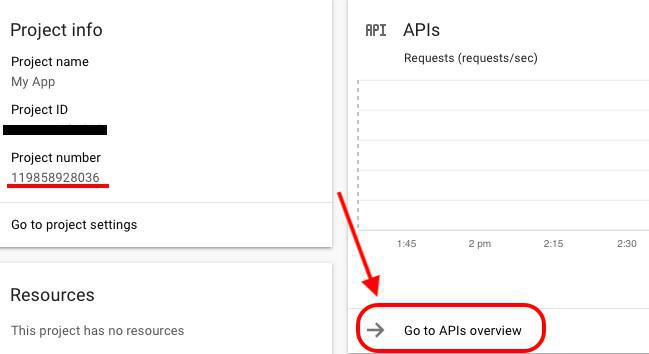
To check, log into your console, select the number for your project as registered in the backend (Publish > Certificates > Android) and click on "Go to APIs overview".
(There can be an API display error on browsers other than Chrome, we recommend that you use this browser for this check up).

Android - Verifying the enabled Google API
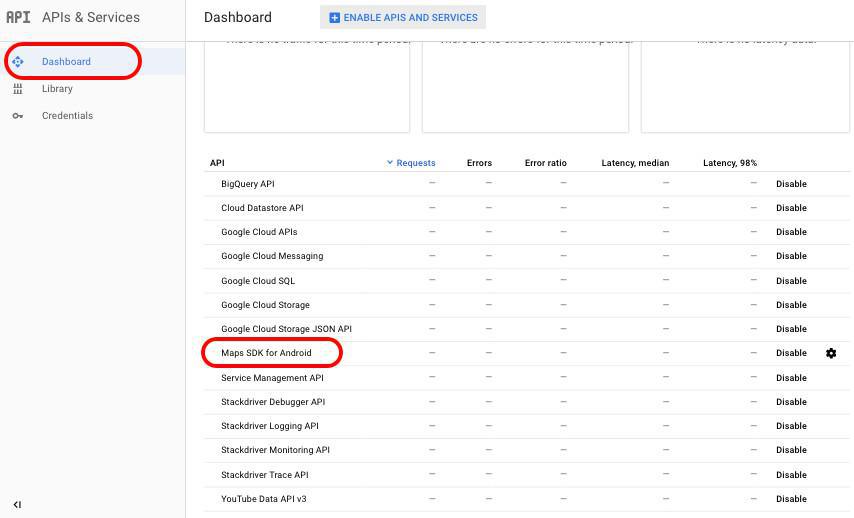
Once in the Google API menu, check if the Maps SDK for Android is enabled in the API Dashboard.
If you see that it is not enabled, you need to activate this API.

Android - Verifying the Android Key
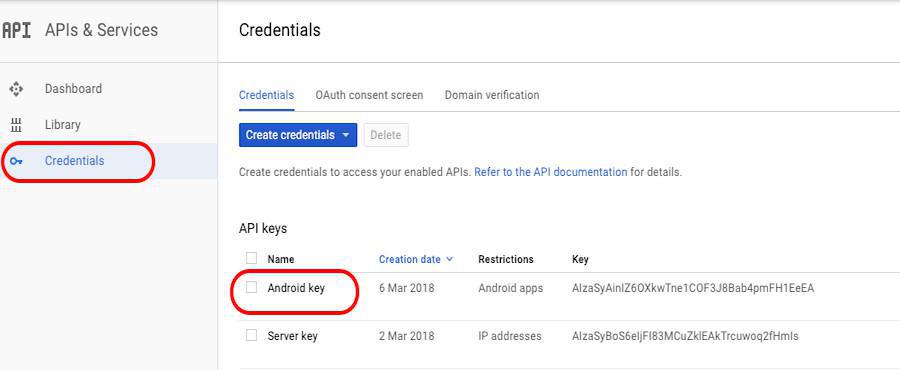
In the Credentials section of the APIs & Services tab click on Android Key to show the detailed view and check :
- That the key exists and that you have generated it.
- That the displayed Android key is identical to the Android Key you placed in your backend in the menu Publish > Android App > Certificates

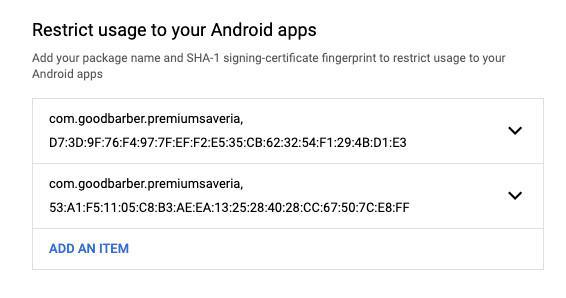
- That you restricted proper usage to your Android app with 2 items
The package name of your app and both SHA1 certificates fingerprint.
You can find these in your back office in the menu Publish > Android App > Certificates

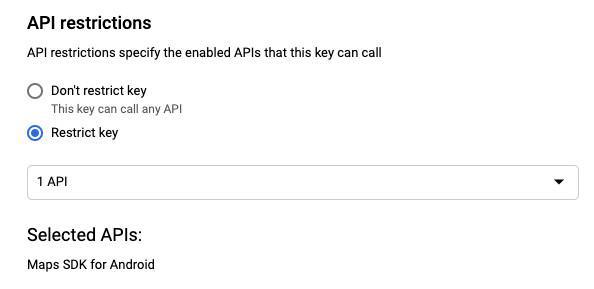
- That you specified the enabled API "Maps SDK for Android" that this key can call

If these conditions weren't met:
- make sure to set your Android key properly
- save your settings on Google Cloud console
- Onlyif the displayed Android key on Google Cloud console is not identical to the Android Key in your back office click on "Regenerate the key" and contact the GoodBarber support team, providing them with the new Android Key*
 Design
Design