GoodBarber's Online Help
CMS - Map
Add a Map section
1. In the left swipe menu go to Design & Structure > Structure > Sections
2. Click the green button "Add a section" from the right column
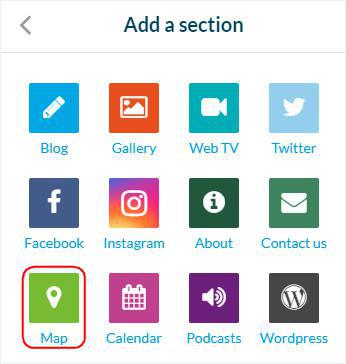
3. Add a map section by choosing "Map" in the content items.
4. Give it a title
5. Click "Add"

Add a point
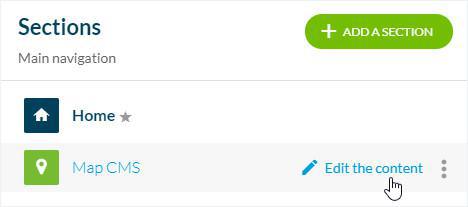
1. Click the 3 dots in your sections list, then "Edit the content"

2. Click the green button "Create a point" in the main column
3. Give it a title
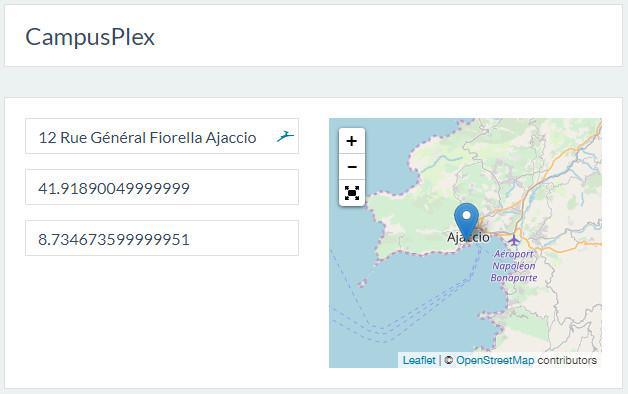
4. Set a location
2 possibilities:
- Fill in the address first and choose your location from the dropdown list.
If the address you are using can be geolocated by Google Maps, it will appear in the input field, and the latitude and longitude will be automatically entered.
Note: You won't be able to change the format of the address in this case, as it is managed automatically.
- Fill-in the latitude and longitude, then fill-in the address manually - without choosing any option from the dropdown list.
Note: With this method, you can set the format you want for the address.

Retrieve GPS coordinates on Google Maps
1. Go to Google Maps platform: https://maps.google.com
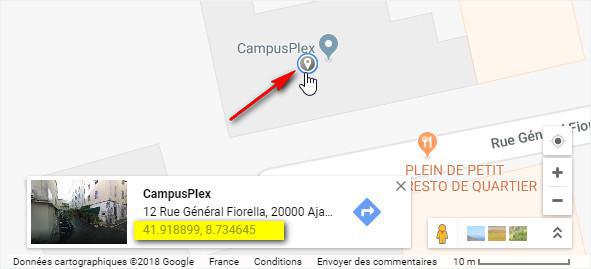
2. Mouse over the point on the map you want to geotag.
3. Click on the point
An information bubble will appear with the latitude and longitude of the point.

Publication status of your point
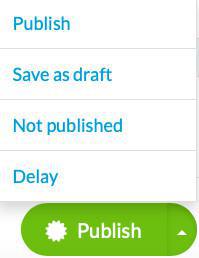
The button at the bottom right of the screen allows you to select the publication status of the point:
-Publish: Your point will be visible immediately to your users.
-Draft: Your point will be saved but not visible to your users.
-Not published: Your point will be saved but not visible to your users. This status can be useful to inform your team members that the content must be reviewed before publication, for example.
-Delay: schedule the publication time.

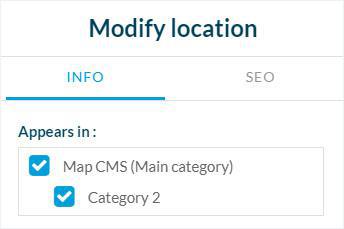
Info Tab
1. Go to the the right column and click the tab Info
2. Select the section or category where your point will appear in the app.
One same point can appear in different sections or categories displaying the same type of content.
In the example, the point will be displayed in the section Map CMS (Main categories) and also in the category 2.

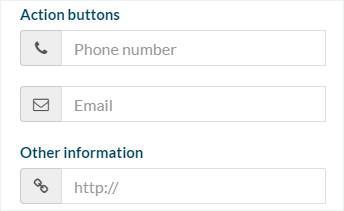
3. Set your action buttons: Make a call to a phone number, or write to an email address
4. Add a link to an external website

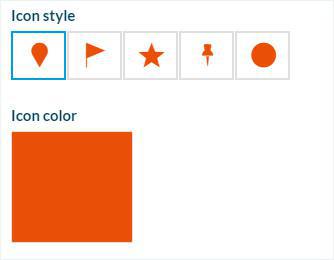
5. Set your icon style:
- choose from the different icon styles provided
or
- upload a personal icon*
6. Apply a color to your icon
*Note: If you upload a personal icon, it must absolutely follow all these requirements:
- The file must be a PNG file.
- The format must be between 150 x 150 px and 150 x 300 pixels
- The icon must be fully white (FFFFFF) and the background must be transparent
The icon anchor point must be at the center of the PNG

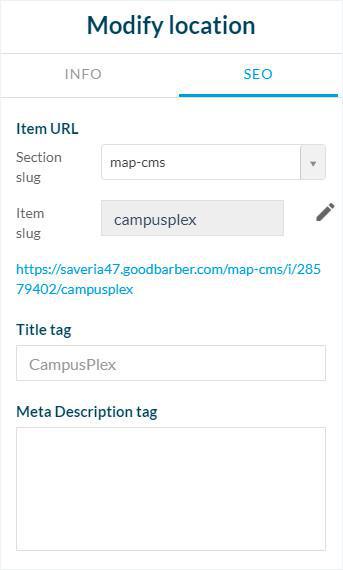
SEO Tab
1. Optional: edit the slug
2. Optional: edit default title tag
3. Optional: edit default meta description tag

Allow users to change the distance units
1. Add a Settings section to your app:
Users will be able to choose from this section on your app to display the distance units in miles or kilometers in the Map.
Section's settings
1. Go to Design & Structure > Structure > Sections
2. Click the 3 dots next to your section
3. Click "Settings":
- Sort your points by distance, date, alphabetical order or most commented on
- Activate comments etc.
For more details about the settings menu of a section, please refer to this online help: Settings of the CMS sections
IMPORTANT:
Only the first 48 points of the map will be displayed when first opening the Map section on the app.
You need to scroll down the list to load the next 48 points in order to display them on the map.
You must repeat the process for the following 48 locations, and so on.
Video tutorial
Note: Menus have changed in the back office, but the behavior explained in the video is still accurate.
 Design
Design