GoodBarber's Online Help
Progressive Web App (PWA) Publication - General Information
What is a Progressive Web APP (PWA)?
Progressive Web Apps (PWA) can run on any device and have the capacity to totally adapt themselves to the screen they're being viewed on. PWA's are developed with web technologies and are accessible from all web browsers. Therefore compatible with all mobile devices (notably Windows phones, Blackberry, or all other devices, even if they do not use iOS or Android technology) and also on computer desktop. The PWA does not get published to the Store like the native apps. It is published on the web like a traditional website.
- You can send push notifications on PWAs.
- PWA can be indexed by search engines .
- PWA can be installed directly on your users' home screens without having to download anything or go through the stores.
To manage your PWA settings go to the menu Publish > PWA > Publish
Publish your Progressive Web App (PWA)
1. Go to the menu Publish > PWA > Publish
2. Click the green button "Publish my PWA" to generate your PWA.
It can take up to several minutes. It is the regular behavior.

By default, your PWA is accessible from this URL: https://<appname>.goodbarber.app
But you can (and should) personalize this URL (for information on how to do so, read the Online Helps ).
Redirect your mobile users from your website to your PWA created with GoodBarber
Follow these steps only if you have a website created outside GoodBarber other than your GoodBarber PWA.
To redirect automatically your users using a mobile, from your external website (created outside GoodBarber) to your PWA:
1. Go to the menu Publish > PWA > Publish
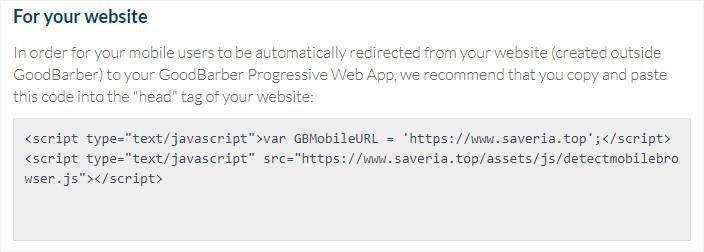
2. Copy the code given in your back office
3. Paste it into the "head" tag of your external website (created outside GoodBarber).

Disable your Progressive Web App (PWA)
If you do not want your PWA to be accessible to your users:
1. Go to the menu Publish > PWA > Publish
2. Click "Disable"
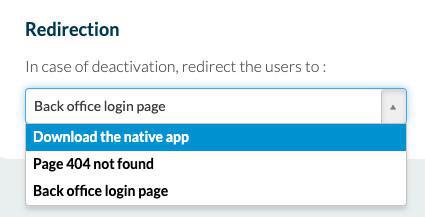
3. At the bottom of the page, select the page you want your users to be redirected to when they access the URL of your PWA version:
-Page 404 not found: users will be redirected to a page that says "Error 404- The requested URL was not found on this server".
-Back office login page: users will be redirected to the access page of your back office, where you usually fill in your user ID and password.
-Download the native app: users will be redirected to the store corresponding to the type of device being used (the App Store for iOS users, the Play Store for Android users if you've subscribed for a native GoodBarber offer).

 Design
Design