GoodBarber's Online Help
Add your PWA’s icon to a home screen
Android
1/ Add an image in the menu Design & Structure > Design > General Design > Icon :: PWA > Apple Touch Icon .
2/ Regenerate your PWA to link this image to your PWA.
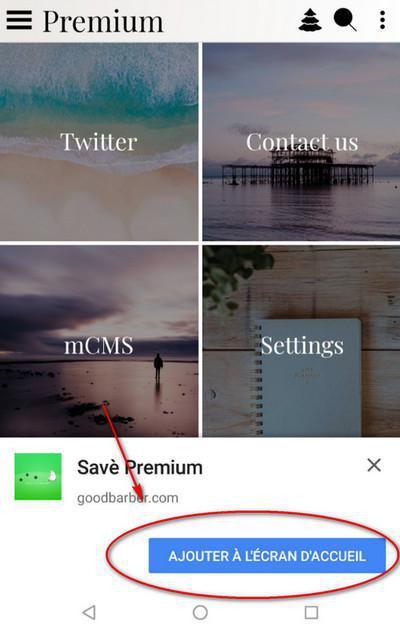
Chrome browser will display an “Add to Home screen” popup automatically once your PWA is published and browsed by your users, as shown in the example below:

iOS
1/ Open the browser by tapping on the Safari icon.
2/ Navigate to the PWA url you wish to add as a home screen icon.
3/ Tap on the Share button at the bottom of the browser window. It's represented by a square with an up arrow in the foreground.
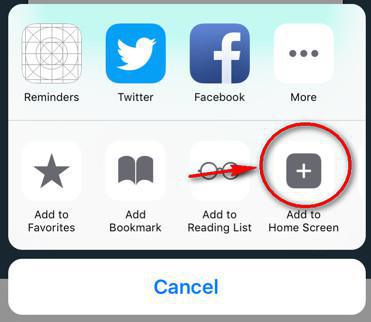
4/ The iOS Share Sheet will now appear, overlaying the main browser window. Select the option labeled "Add to home screen".

5/ The Add to Home interface should now be visible. You can edit the name that will be shown under the shortcut icon you are creating on your home screen.
6/ Once you are done, tap the "Add" button.
You will be taken back to your iPad/iPhone's home screen, which now contains a new icon mapped to your PWA.
Note: If you want to disable the pop-up, it is only possible for the Android version, by removing the Apple Touch Icon.
 Design
Design