GoodBarber's Online Help
Navigation menu
The Navigation Menu allows displaying the main navigation menu of the app.
It allows for links to direct the user towards the content of your app and/or actions.
When you create a new section in your app, a link opening this section is automatically created in your navigation menu.
To setup your Navigation menu:
1. Go to the menu My App > Structure > Menu
Template choice
1. Click Select under the template of your choice for your navigation menu in the right column of your back office
The template applied is shown in Green.
Choose between different navigation menu:
- Swipe, Little Swipe, Grid, and Slate are accessible from a button in the header of the application.
This button is displayed on content pages accessible from your navigation menu (unless you set your menu always visible on the web app, or to be displayed upon launching depending on the options available).
- TabBarand Floating TabBar are displayed at the bottom of the screen on native apps, and as a banner on the web app under the header.
The TabBars are displayed on content pages accessible from your navigation menu.
Note: Depending on the chosen navigation mode, the title of your sections shouldn't exceed a certain number of characters (or the end may be cut):
- Grid : 13
- Little Swipe : 12
- Others : 32

Build your menu
1. Click "Edit" under your template or select a new template
2. Click the green "+ Add an element" button to add an element* to your menu.
*The elements
- Separator : design element to mark a separation
- Title break : allows you to insert a title
- Link : directing to a page, action, or external link
- Shortcut : group of links
- Logo : element allowing you to title or display an image
- Copyright : element allowing you to display static information
Depending on the navigation menu you choose, the elements can be placed in different areas of the menu.
Swipe, Little Swipe, Grid, Slate
These navigation menus are divided into 3 areas that can hold elements.
- Header: used to give a title to the navigation page, display a user account, links, and shortcuts
- Main navigation: the main area of the navigation menu. Contains separators or title breaks
- Footer: at the bottom of the page, it's used to display the user's account, the copyright, links, and shortcuts
TabBar and Floating TabBar
This navigation menu is split into 2 areas that can hold elements.
- TabBar: add up to 5 links here
- "Others" menu: more than 5 links in the menu, the last position of the TabBar becomes the "Others" menu.
It allows access to additional links.
Note: you can manage the display of your collections in the menu directly from your collection page. Refer to this online help.

Links to your sections in the navigation menu
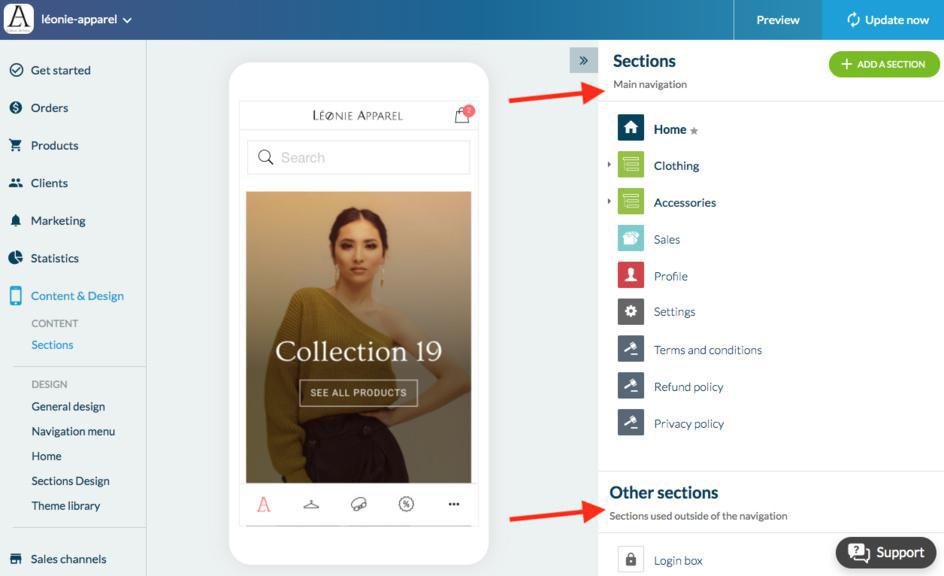
1. Go to the menu My App > Structure
2. Drag and drop your section to the "Main navigation" or to the menu below "Other sections"
The top menu Sections - Main navigation is the list of the sections which are displayed in the main navigation menu of your app.
The order of the sections is the same than for your menu:
- Order your sections from the navigation menu settings or from your sections list by drag and drop.

Create links in the navigation menu
To create a link directly in the Main pages part of your navigation menu:
1. Go to the menu My App > Structure
2. Add a Click-to section, which behaves the same way as a link.
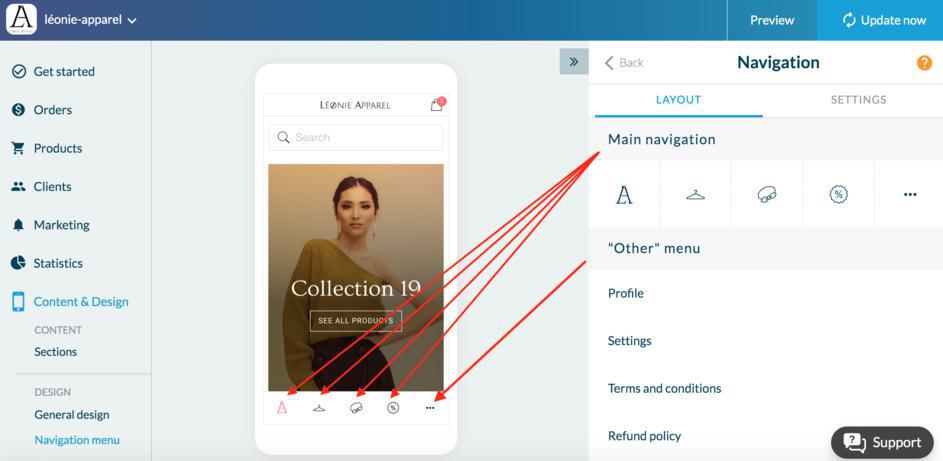
To create a link in the Footer of your navigation menu:
1. Go to the menu My App > Structure
2. Click "Menu " from the right panel
3. Click the green "+Add an element"
4. Choose the "Link" element in the popup that will appear
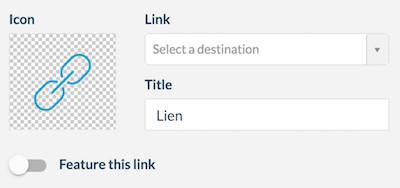
Once the link is added to your menu, click on it to set it up :
- Title: this is the text that appears in your menu
- Link: this is the destination your link points to
- Feature this link: this option allows you to apply colors and a specific font to the link

Navigation menu settings
Manage the display options in each of the areas of your navigation menu.
1. Go to the menu My App > Structure
2. Click "Menu " from the right panel
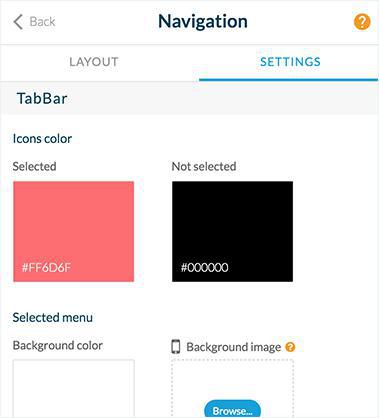
3. Click the tab "Settings "
4.Modify your settings (alignment, images, fonts, color and others)

Video tutorial
Note: Menus have changed in the back office, but the behavior explained in the video is still accurate.
 Design
Design