GoodBarber's Online Help
Articles - CMS - Blog section
Add a new Blog section
1. In the left swipe menu go to Design & Structure > Structure > Sections
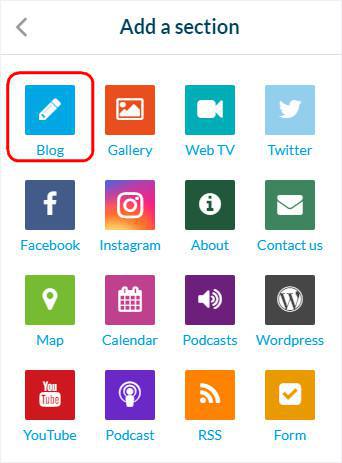
2. Click the green button "Add a section" from the right column
3. Add an article section by choosing "Blog" in the content items.
4. Give it a title
5. Click "Add"
You can then add new articles as described in the tutorial CMS sections.

Article publication status
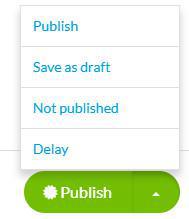
The button at the bottom right of the writing form allows you to set the publication status of your article:
-Publish: Your article will be visible immediately to your users.
-Draft: Your article will be saved but not visible to your users.
-Not published: Your article will be saved but not visible to your users. This status can be useful to inform your team members that an article must be reviewed before publication.
-Delay: The publication of your article will be scheduled for the time and date you set.

Article Info Tab
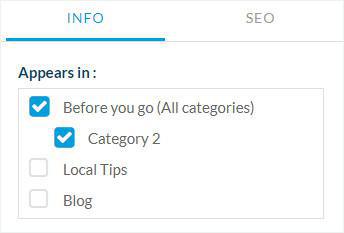
1. Go to the the right column and click the tab Info
2. Select the section or category where your article will appear in the app.
The same article can appear in different sections or categories displaying the same type of content.
In this example, the article will be displayed in the section Before you go (All categories) and also in the category 2.

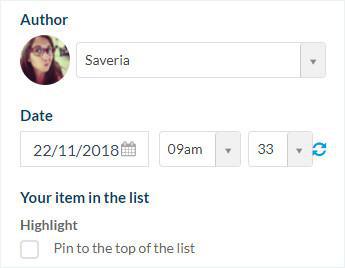
3. Select the author of the article from the members of your team, or select the option "Free author" to enter a name manually.
4. Set the date displayed on the article.
Note: If you don't wish to display the author and/or the date of the article, please refer to this tutorial.
5. Optional: Pin this article at the top of the list in the sections and categories where it is published.

6. Set the thumbnail for your article (you must add a picture in your article for this option to be available)
7. Optional: write a summary for your article, which will appear on the list view of your articles.
8. Activate or deactivate the comments on this particular article
9. Optional: attach a PDF file to your article.

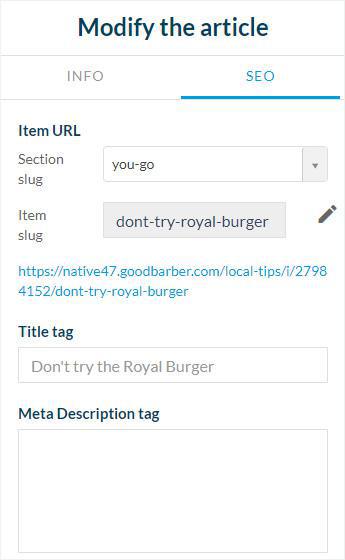
SEO Tab
1. Optional: edit the slug
2. Optional: edit default title tag
3. Optional: edit default meta description tag

Settings of the Blog section
To edit the settings of your Blog section refer to this online help:
Sections' settings
Video tutorial
Note: Menus have changed in the back office, but the behavior explained in the video is still accurate.
 Design
Design