GoodBarber's Online Help
Enable Facebook Open Graph and X (Twitter) card
Enable Open Graph tags to share your content on Facebook
Basically, Open Graph is some tags created by Facebook to describe your content pages.
Those tags improve the display of your content on Facebook platform.
a/ Enable Open Graph tags on your back office:
Go to the bottom left menu Settings > App Settings > External connections
Enable the blue button.

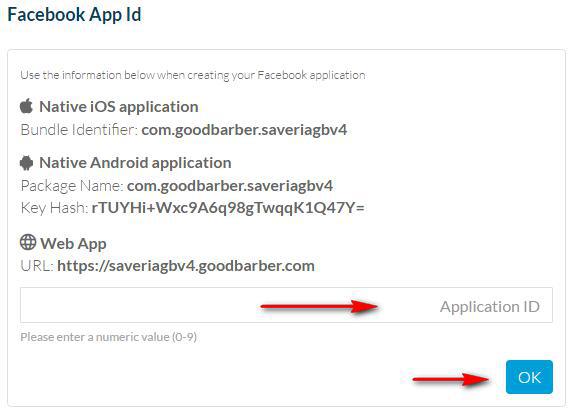
b/ Set up your Facebook App:
- If you have already set the login with Facebook for your app you don't need to do anything.
- If you haven't set the login with Facebook for your app, please follow the process described in our online helps as it is exactly the same for the Open Graph, you can retrieve the information needed in the menu Settings > App Settings > External connections if you haven't enabled the users add-on:
Facebook Authentication - 2/2 | Set up the login with Facebook
Once you have created your Facebook app, copy and paste your Facebook App ID in the appropriate field in the menu Settings > App Settings > External connections of your back office and click OK.
You can now rebuild your app (click here for the online help iOS, here for the online help Android).

Enable Twitter card
Like the Facebook Open Graph, X (Twitter) card allows you to improve the display of your content on their platform.
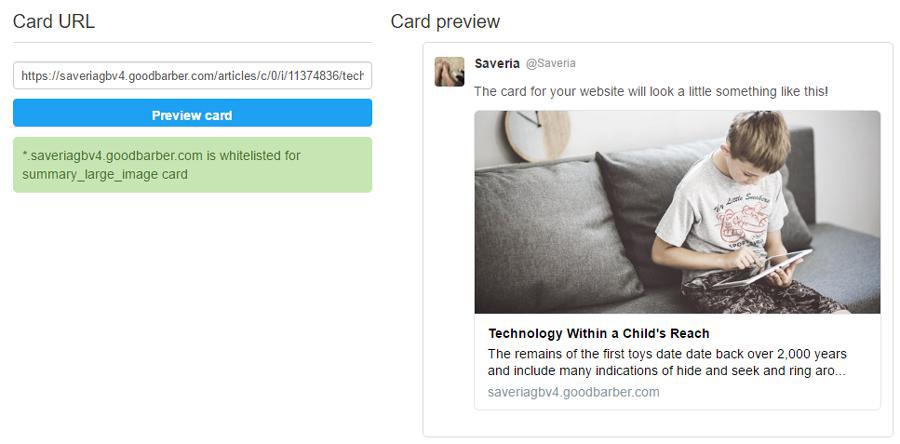
GoodBarber implemented the Summary Large Image, meaning that when sharing your content on X (Twitter), X (Twitter) will be able to display the title of the content, its picture and its summary or the first 200 characters of the first paragraph.
a / Enable X (Twitter) card on your back office
Go to the bottom left menu Settings > App Settings > External connections
Enable the blue button.

Warning: Don't forget to update your modifications in the menu Publish > Select the platform > Update of your back office.
You can run a URL of your app through the X (Twitter) validator tool to test once you've updated your app. After testing in the validator, Tweet the URL and see the Card appear below your Tweet in the details view.

 Design
Design