GoodBarber's Online Help
Change the Login Placeholder Color (PWA only)
The default color for the placeholder in the login and sign up fields is black. So if you have a dark background color applied on the page, the text will be difficult to see in the PWA. In this case, you should change the placeholder color to a lighter color.
1
Activate the JSON Edition
- From the left swipe menu, click "Extensions Store"
- Click on "A ll Extensions "
- Click the "JSON Edition" extension or search for it in the search bar
- Click the green "Install" button

2
Set the color from the JSON
- Go to the menu Settings > Other settings > JSON Edition
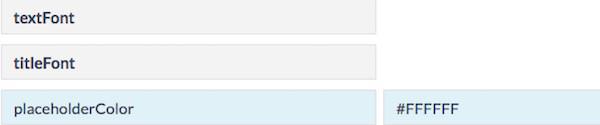
- Expand "login" tree
- Add the property: "placeholderColor"
- Set the value as a hex color code of your choosing.
- Click on Save
- Update the setting of the your app to apply the changes.

- Authentication extension
- User Groups extension
- Add a checkbox to accept the terms of the app before signing up
- Export or import a list of users
- Facebook Authentication - 1/2 | Register as a Facebook developer
- Facebook Authentication - 2/2 | Set up the login with Facebook | Native apps
- Facebook Authentication - 2/2 | Set up the login with Facebook | Progressive Web App
- Migration of GoodBarber apps to Android 11 - Facebook authentication
- X (Twitter) Authentication | Set up the login with X (Twitter)
- Sign in with Apple Authentication (Premium plan only)
- Create a Test User Account (Required to publish on the stores)
- Change the Login Placeholder Color (PWA only)
 Design
Design